LINE公式アカウントに予約システムを導入することは、お店側の効率がよくなるだけでなく、マネジメントにも役立ちます。
しかし、予約システムを導入する方法が分からなかったり、費用が高かったりして、どうしていいのかわからないと悩んでいるのではないでしょうか。
実際、LINE予約システムを無料で自作することは可能ですが、初心者の方にはおすすめできません。なぜなら、システムの構築や保守には一定のプログラミングスキルが必要で、運用中に予期しないトラブルや管理の手間が発生しやすいためです。
そのため、特別な事情がなければ、最初からLINEと連携できる予約システムを導入する方が、スムーズに運用をはじめられて安全です。
本記事では、自作する方法やメリット・デメリット、LINEと連携できるおすすめの予約システムを紹介します。
まずは資料をご覧ください

目次
LINE予約システムを自作することはできる

LINE公式アカウントで予約を受け付けるシステムを自作することは可能です。
たとえば、「LINEで予約」機能を使えばLINE公式アカウント上で来店日時を指定して予約を受け付けることができます。しかし、「LINEで予約」は飲食店に限られ、「ぐるなび」などのパートナーサイトを通じて実装する必要があります。
一方、美容室やエステ、ネイルサロンなどでは「LINEで予約」は利用できないため、別途予約システムを作成することになります。
ただし、予約を受け付けてスケジュールや顧客情報を管理するシステムをすべて自作するには、サーバサイドの開発に関する知識が必要です。
開発にかかる時間やコストを考えると、リッチメニューや応答システムを自作し、予約システムと連携して使うのが一番おすすめです。
引用元
LINEで予約|LINEヤフー for business
LINE予約システムを自作した場合の注意点とデメリット
LINE予約システムを自作することは、費用を抑える他に、自社に合ったシステムを造り上げることができます。
これらのようにメリットがある一方で、システムの自作にはデメリットもあります。主なデメリットを2つ紹介します。
- 作成するためのスキルと時間が必要
- スキルが無ければ不具合が生じた場合の対処ができない
費用や独自性があるメリットとは異なり、作成に時間を要したり不具合が生じた場合の修正対応など、主に作成時の作業面にデメリットがあります。各デメリットの詳細を説明します。
作成するためのスキルと時間が必要
予約システムは、1日で作れるほど簡単なものではありません。もしも、知識が無い状態で自作をするのであれば、スキルを身に付ける時間を確保しなければいけません。
本を読んだりインターネットで調べたりと、長い時間をかけて学ばなければなりません。
プログラミング能力に自信がなければ、システムを自分で作成することはオススメできません。システムは動作しなければ意味がなく、何度も修正が必要になります。
スキルが無ければ不具合が生じた場合の対処ができない
システムを自分で作成するデメリットのふたつ目は、不具合が起きた場合に自分で対処をしなければいけない点です。
例えば、予約を取ることができない・事前決済が出来ない・顧客情報が保存されていないなど、お店にとって致命的な不具合が起きるかもしれません。
問題が生じた場合に対処できるエンジニアがいなければ、仮にエラーに対処できたとしても一時的なもので、新たな不具合が起きてしまう可能性があります。
LINE予約システムを作成するための準備
LINE予約システムを作成するには、まず以下の2つのアカウントを準備します。
- LINEビジネスアカウント
- Googleアカウント
LINE公式アカウントを運用したり、LINE Developersを利用したりするには、LINEビジネスアカウントが必要になります。開発の段階ではテスト投稿に使用するだけなので、無料で利用できるコミュニケーションプランで問題ありません。
「LINE Business ID ログイン画面」から新規にアカウントを作成するか、既存のビジネスアカウントにログインしてください。

Googleアカウントは、LINE公式アカウントが顧客からのメッセージに自動応答するためのシステムを作成するのに必要です。開発用に別途新しくアカウントを用意しておくと、管理がしやすくなります。
「Google Workspace のお申し込み」からGmailアドレスを取得し、アカウントを作成しましょう。
LINE予約システムを作成する:LINE Developers
LINE Developersは、LINE公式アカウントと連携するプロダクトを開発するためのサイトです。今回はLINE Developersを利用して、LINE公式アカウントから予約システムへ連携するプロダクトを開発します。
まずはLINE Developersにログインして、予約システム用のプロバイダーを作成し、自動応答とリッチメニューの設定をしましょう。
プロバイダーの作成
最初にプロバイダーを作成します。
プロバイダーとは、LINEでサービスを提供し、ユーザーの情報を取得する開発者個人、企業、または団体などのサービス提供者のことを指します。
LINE公式アカウントに表示される名前になるので、複数店舗があるときは店舗名を入れるなど、名前を付ける際にはよく考えて設定しましょう。
プロバイダー作成手順
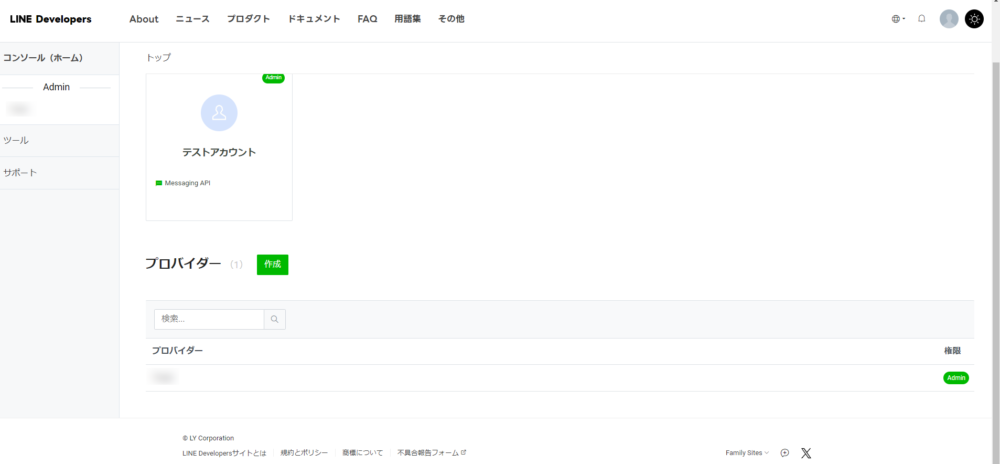
1)プロバイダーの横にある「作成」をクリックします。

2)新規プロバイダー作成から、「プロバイダー名」を入力してください。

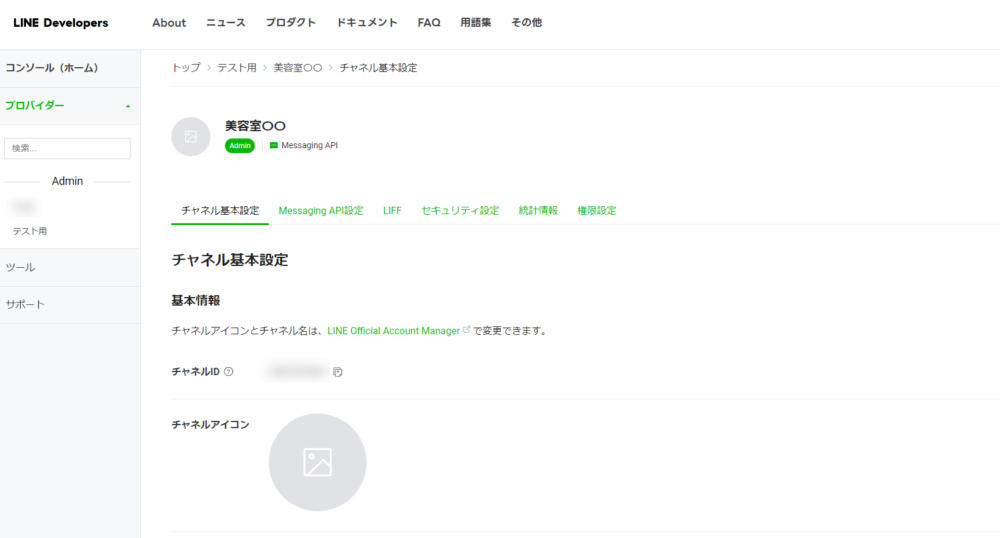
3)今回は「テスト用」という名前で作成しました。プロバイダーを作成すると、以下のような画面に遷移します。

Messaging APIの設定
今回作成する予約システムの自動応答の作成には、「Messaging API」が必要になります。APIは異なるWebサービス同士やソフトウェア同士を簡単に連携させることができる仕組みです。
LINEのMessaging APIは無償で提供されているので、使用しても追加料金は発生しません。
Messaging APIチャネルの作成と設定手順
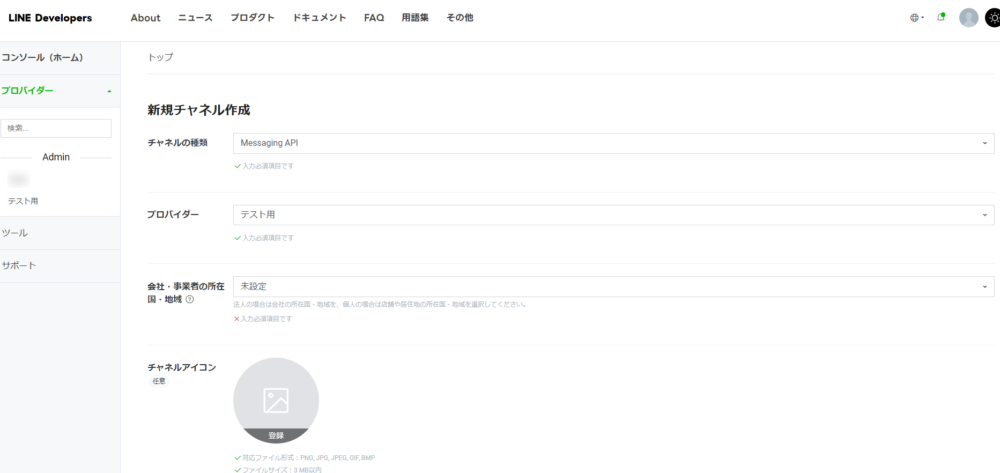
1)Messaging APIをクリックすると、以下のような画面に移動します。
以下の内容を入力しましょう。あとで修正することも可能です。
チャネルの種類:Messaging APIを選択してください。
プロバイダー:先ほど作成したプロバイダー名を選択してください。
会社・事業者の所在国・地域:日本を選択してください。
チャネルアイコン:好きな写真などを登録してください。チャネルアイコンは実際にLINEで表示されるアイコンになります。

2)チャネルの詳細を設定する
続いて、以下の内容を入力しましょう。
チャネル名:好きな名前を入力してください。チャネル名は実際にLINEで表示される名前になるため、お店の名前などにすると良いでしょう。
チャネル説明:該当アカウントに関する説明を入力してください。後で変更可能です。
大業種:運用する業種を選択してください。
小業種:該当する業種を選択してください。
メールアドレス:アカウントに登録されているメールアドレスが自動的に入力されます。特別な理由がない限り、変更する必要はありません。後で変更可能です。
プライバシーポリシーURL:このアカウントをどういう目的で使用しているか示すWebページがあれば入力してください。後で変更可能です。
サービス利用規約URL:このアカウントをどういう目的で使用しているか示すWebページがあれば入力してください。必須ではない。後で変更可能です。

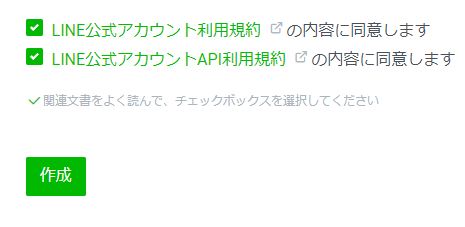
3)規約に同意して作成する
規約の内容を確認し、両方の規約にチェックして同意して「作成」を押します。

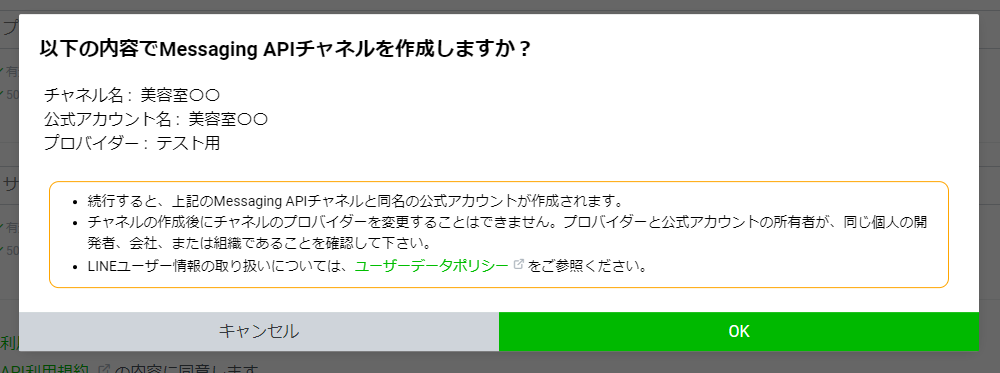
内容の確認画面が表示されるので、再度確認して「OK」を押します。

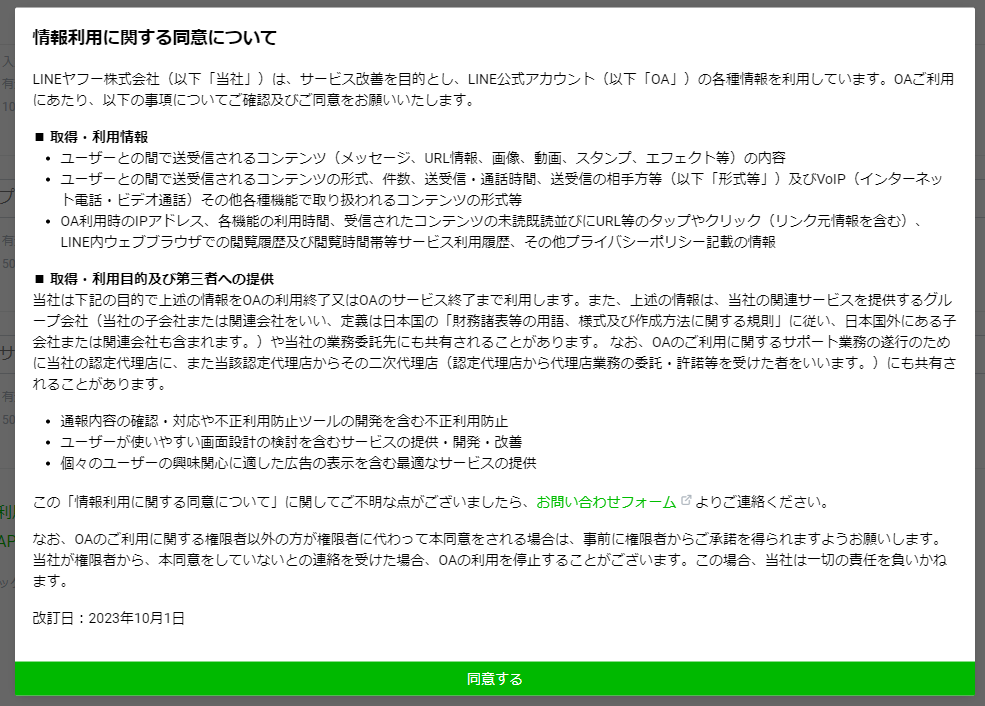
情報利用に関する内容が表示されるので、よく確認してから「同意する」を押します。

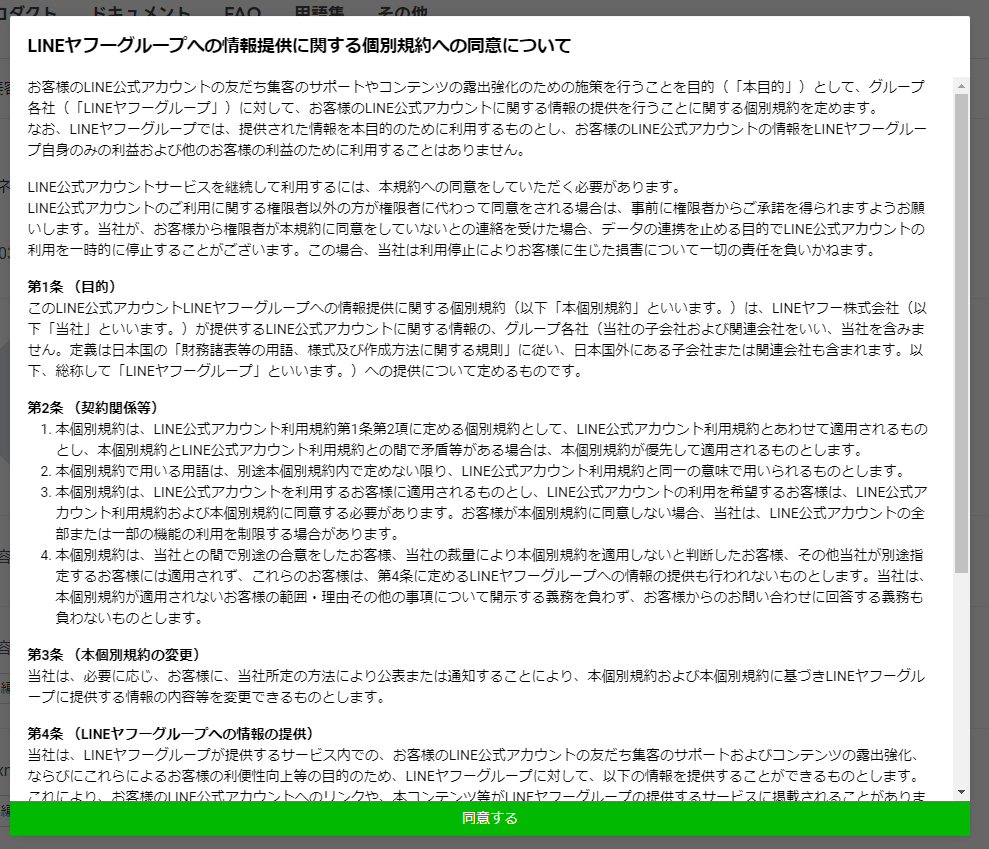
LINEヤフーグループへの情報提供に関する規約が表示されるので、内容をよく確認して「同意する」を押します。

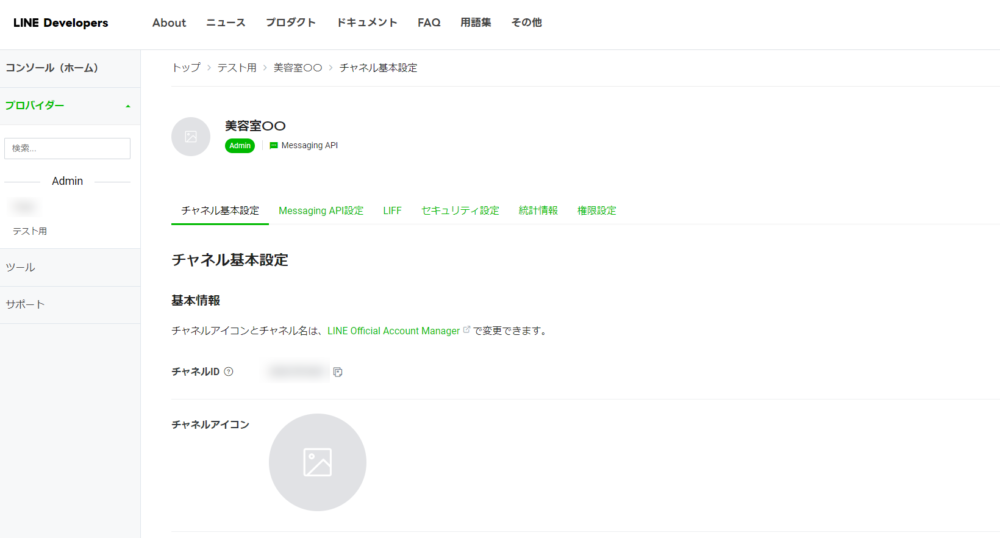
「美容室〇〇」のMessaging APIが作成できました。

リッチメニューによる予約ボタンの作成
LINE公式アカウントの画面上に表示されるリッチメニューを作成し、予約ボタンを配置しましょう。
1)「LINE Official Account Manager」に移動する
作成したアカウントのコンソールに「LINE Official Account Manager」と表示されているので、リンクをクリックします。

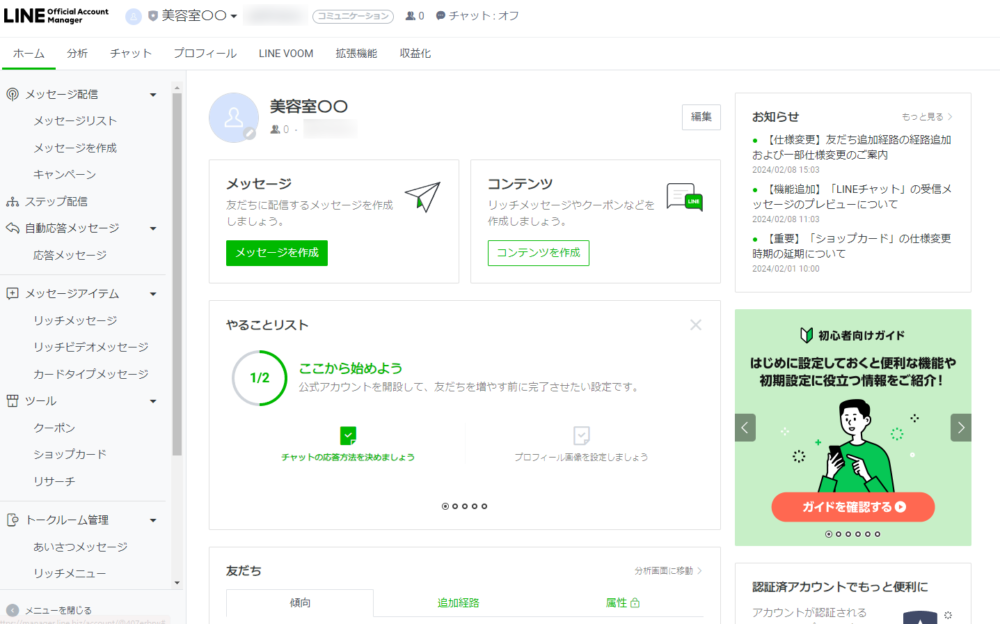
リンクをクリックすると、以下の画面に遷移します。

ホームをクリックし、ホーム画面を表示します。

2)リッチメニューを作成する
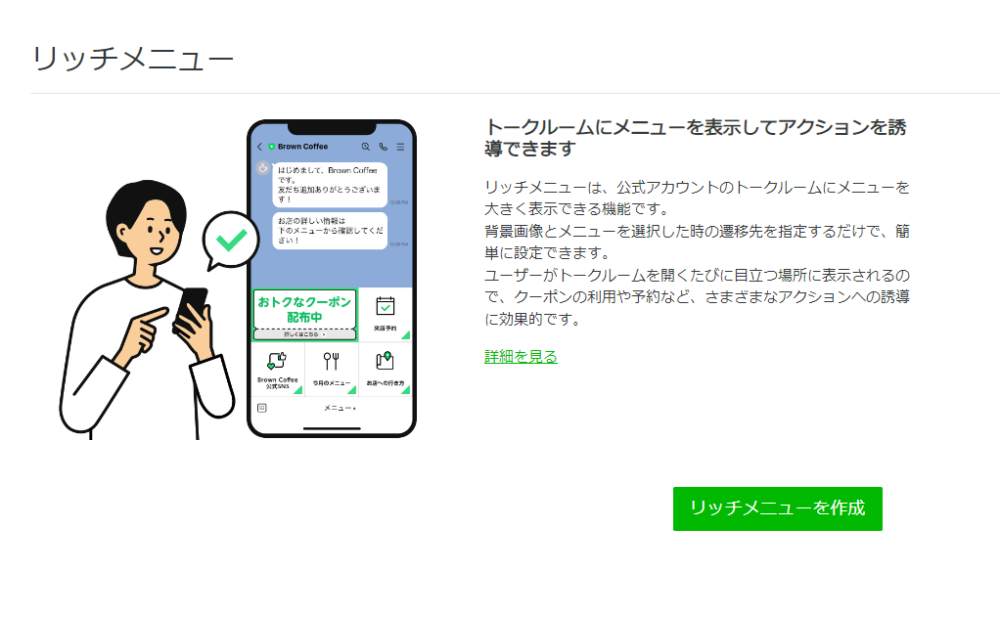
左側にあるメニューから「リッチメニュー」をクリックしてください。クリックすると、以下の画面に遷移するので、「リッチメニューを作成」をクリックします。

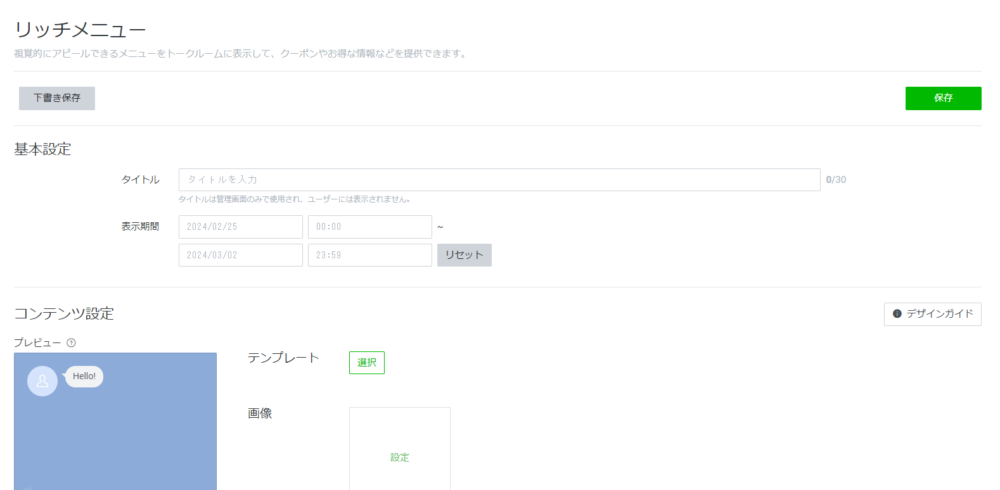
リッチメニューの設定画面が表示されます。以下の内容を入力しましょう。
タイトル:リッチメニューのタイトルを入力します。管理画面で表示されるもので、ユーザーには表示されません。管理しやすいタイトルを付けておくとよいでしょう。
表示期間:リッチメニューが表示される期間を入力してください。最長で13年先まで登録できます。ずっと同じメニューを表示しておきたいときは10年程度先の日付を入力しておきましょう。

続いて、コンテンツ設定をしましょう。リッチメニューのテンプレートを呼び出すため、「テンプレート」の隣にある「選択」をクリックします。

トーク画面で表示するメニューの形を選びましょう。今回は予約ボタンだけを設置するので、小の1ボタンを選択します。

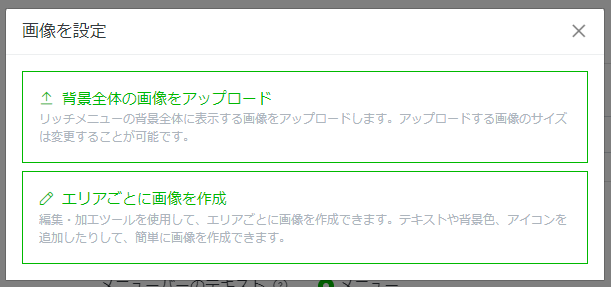
次に「画像」の右にある「設定」をクリックします。すでにデザインしている画像がある場合は「背景画像の全体をアップロード」、もし画像がない場合は「エリアごとに画像を作成」をクリックしてください。

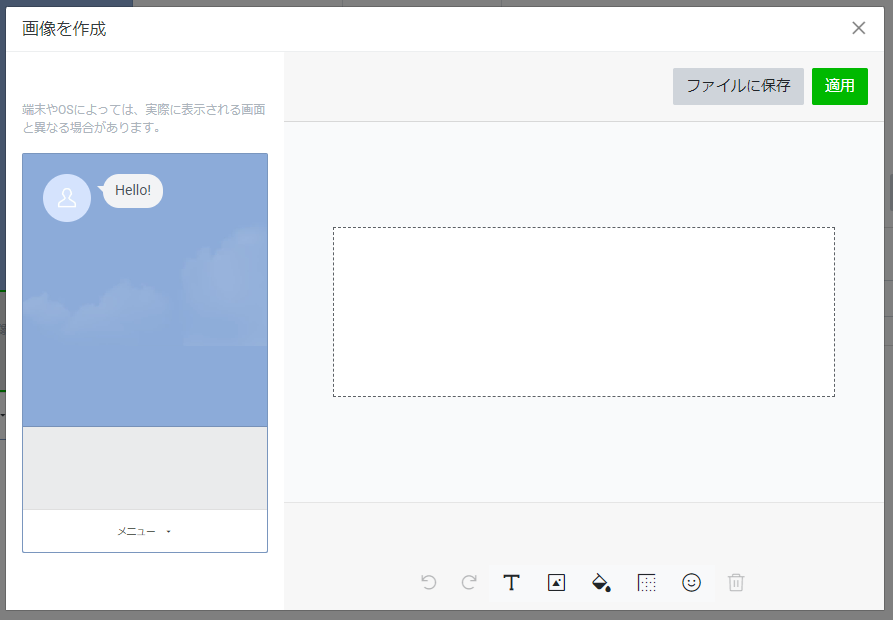
今回は事前に作成した画像がないので、「エリアごとに画像を作成」を選びます。メニューに表示する画像を作成する画面となり、右の白い余白部分に文字や背景色、絵文字を挿入して独自の画像を作れます。
Tボタン:文字を入力できます
絵画のボタン:画像を挿入できます
バケツのボタン:背景色を追加できます
罫線のボタン:ボタンの枠線を追加できます
絵文字のボタン:絵文字を追加できます

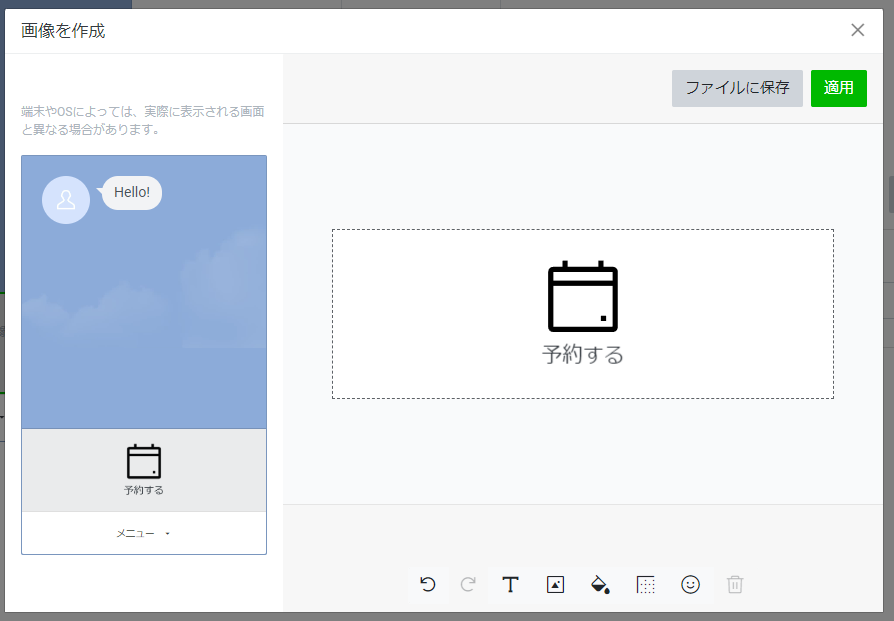
サンプルとして以下のようなボタンを作成しました。ボタンのデザインが完成したら、右上の「適用」をクリックしてください。

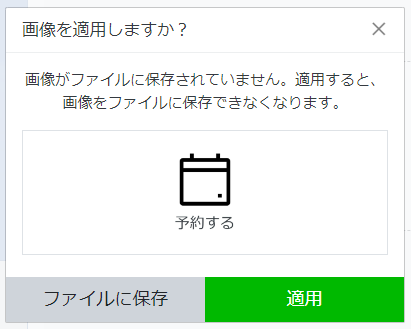
続いて確認画面が表示されるので、「適用」をクリックします。作成したボタンを画像として保存したい場合は「ファイルに保存」をクリックしてください。

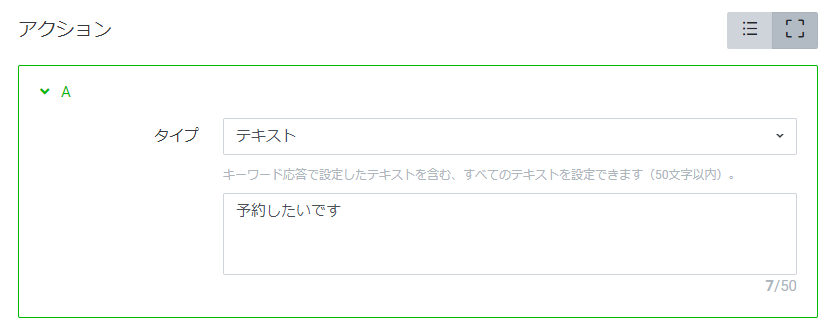
次に「アクション」を設定しましょう。今回の予約システムでは、顧客の「予約したいです」という発言に反応して予約ページを送信します。
そこでタイプを「テキスト」、直下の入力欄には「予約したいです」と入力します。

この設定で、顧客がLINEで「予約する」のメニューを押したときに、「予約したいです」と発言されるようになります。
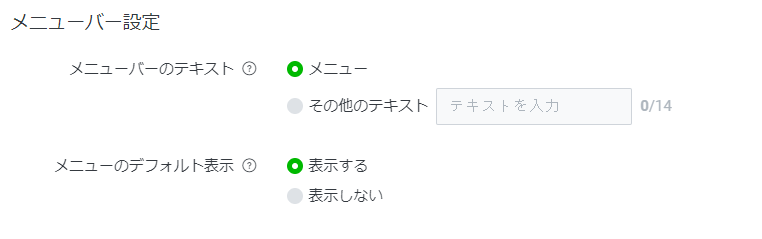
次にメニューバー設定をしましょう。
「メニューバーのテキスト」は、以下に表示される部分です。特に問題なければ「メニュー」にチェックを入れてください。表示を変えたい場合は「その他のテキスト」にチェックを入れ、表示したい文言を入力します。
「メニューのデフォルト表示」は、画面下のメニューを初期画面で表示するかどうかを選択する項目です。特にこだわりがなければ「表示する」で問題ありません。「表示しない」を選んだ場合は、トーク画面にメニューが表示されません。

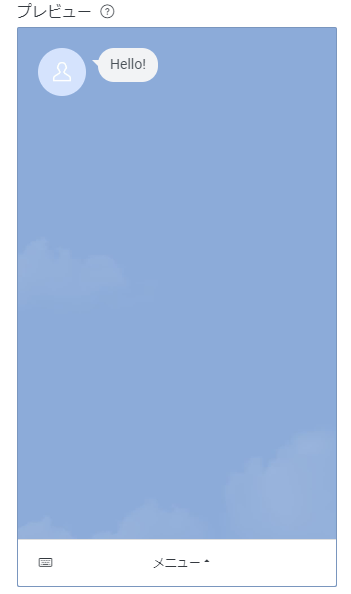
設定を完了したら、プレビュー画面で実際の表示を確認し、調整しましょう。

設定が終わったら以下の「保存」ボタンをクリックします。保存すると、作成したLINE公式アカウントのトーク画面に「予約する」のボタンが表示されます。

LINE予約システムを作成する:Google Apps Script
LINE公式アカウントにリッチメニューを追加しただけでは、予約システムとしての機能は果たせません。現時点では顧客がリッチメニューを利用して発言できる状態になっているだけなので、自動応答するプログラムを作成する必要があります。
顧客のメッセージに応じて自動的に反応するプログラムとサーバが必要になりますが、Google Apps Scriptを使うとサーバなしで作成が可能です。
顧客のメッセージに対して自動応答するために、Google Apps Scriptを使用してプログラムを作成する方法を見ていきましょう。
Google Apps Scriptでプロジェクトを作成する
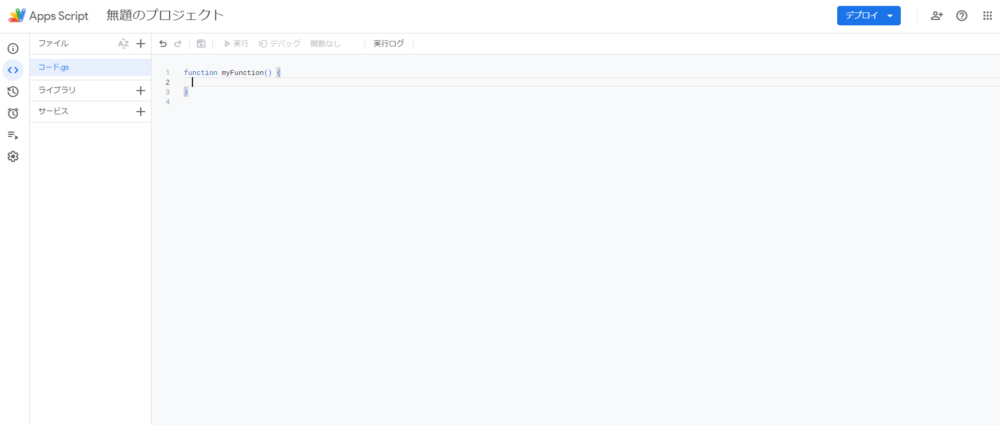
Googleドライブの左上にある「新規」⇒「その他」⇒「Google Apps Script」をクリックすると、以下の画面が表示されます。

「function myFunction(){}」と書かれている部分を削除し、プログラムを書き込みます。
今回は3つのgsファイルが必要になるので、「ファイル」の横にある「+」をクリックして「スクリプト」を追加し、それぞれ「main」、「errorHandling」、「messageCreate」と名前を付けてください。
LINE予約システムのソースコード
ファイルに追加したスクリプトに、それぞれfunction以降のコードをコピペします。全角と半角のスペースなどに注意してください。
・main.gsに入力するコード
function doPost(e) { const TOKEN = PropertiesService.getScriptProperties().getProperty('LINE_TOKEN'); const url = 'https://api.line.me/v2/bot/message/reply'; try { // POSTリクエストからデータを取得 const postData = JSON.parse(e.postData.contents); // postDataが存在しない場合は処理を終了 if(!postData || !postData.events || postData.events.length === 0){ return; } // 必要なデータを取り出す const replyToken = postData.events[0].replyToken; const message = postData.events[0].message; // messagenTextがtype:textではない場合はエラーメッセージを送信 if(message.type !== 'text'){ sendErrorMessage(replyToken,url,TOKEN); return; } // 予約したいとメッセージが来た時の処理 if(message.text == '予約したいです'){ buildButtonMessage(replyToken,url,TOKEN); return; } } catch(error){ // エラーが出たときの処理 handleErrors(error); } }・errorHandling.gs に入力するコード
function handleErrors(error){ console.error('エラーが発生しました',error); } // メッセージタイプがtextではないときのエラー処理 function sendErrorMessage(replyToken,url,TOKEN){ const errorResponse = { 'replyToken':replyToken, 'messages':[{ 'type':'text', 'text':'メッセージありがとうございます!申し訳ありませんが、このアカウントではテキストのメッセージ以外には対応できません。' }] } const params ={ 'method':'post', 'headers':{ 'Content-Type':'application/json; charset=UTF-8', 'Authorization':'Bearer ' + TOKEN }, 'payload':JSON.stringify(errorResponse) } UrlFetchApp.fetch(url,params); }・messageCreate.gsに入力するコード
「//予約ページのURLに差し替えてください」と書かれている行の「 ‘uri’:’xxxxxx’」のxxxxxx部分を、現在利用している予約受け付け画面などのURLに置き変えてください。
// リンクボタン付きメッセージを作成 function buildButtonMessage(replyToken,url,TOKEN){ const buttonMessage = { 'replyToken':replyToken, 'messages':[{ 'type':'template', 'altText':'美容院〇〇からのお知らせ', 'template':{ 'type':'buttons', 'text':'ご予約ありがとうございます!以下のボタンをタップしてください。', 'actions':[{ 'type':'uri', 'label':'予約する', 'uri':'xxxxxx', //予約ページのURLに差し替えてください }] } }] } const params = { 'method':'post', 'headers':{ 'Content-Type':'application/json; charset=UTF-8', 'Authorization':'Bearer ' + TOKEN }, 'payload':JSON.stringify(buttonMessage) } UrlFetchApp.fetch(url,params); }Messaging APIのトークンを設定する
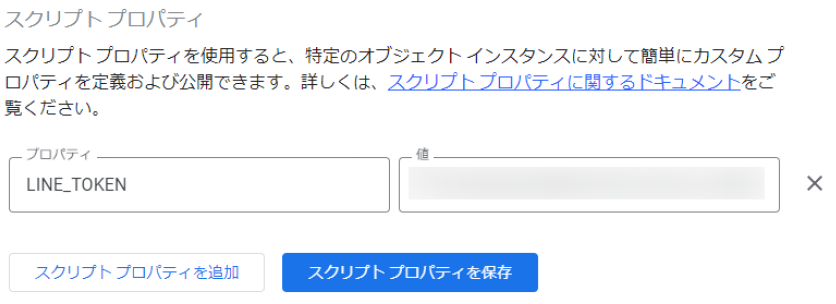
左にある「歯車」のボタンをクリックし、画面を下へスクロールすると「スクリプトプロパティ」という項目が表示されます。
プロパティに「LINE_TOKEN」と入力してください。値はMessaging APIの「チャネルアクセストークン」が必要です。

チャネルアクセストークンは、LINE Developersで、以下の手順で取得してください。
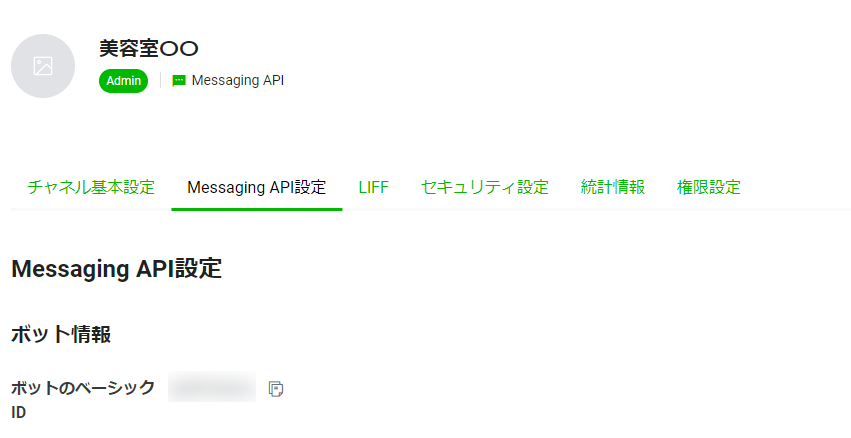
LINE Developersにログインし、作成したプロバイダー名をクリックして、Messaging API設定を表示します。

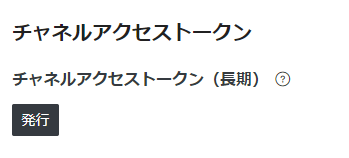
画面を下までスクロールすると、「チャネルアクセストークン」という項目があるので、「発行」ボタンをクリックします。

以下のようなチャネルアクセストークンが発行されるため、コピーしてスクリプトプロパティの値にペーストして、「スクリプトプロパティを保存」をクリックしてください。

作成したLINE予約システムのプログラムをデプロイ
作成したプログラムをWebで利用できるようにデプロイします。デプロイとは、ITの分野では開発したプログラムを実際に運用できる環境に展開して、実用できる状態にすることを指します。
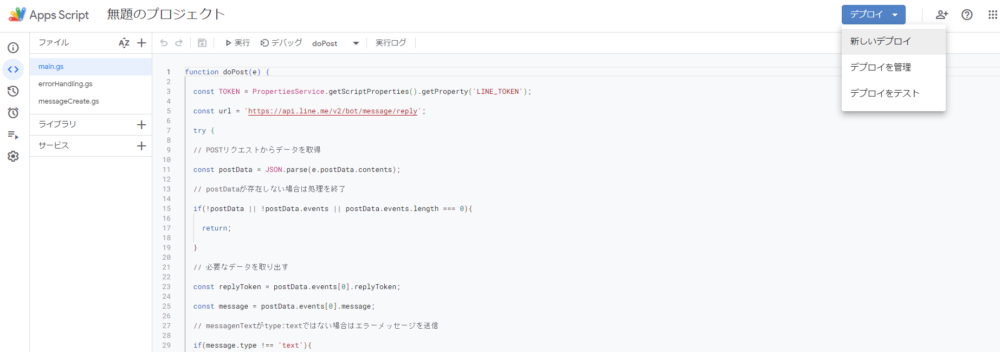
デプロイするには、画面右上にある「デプロイ」をクリックし、メニューから「新しいデプロイ」をクリックします。

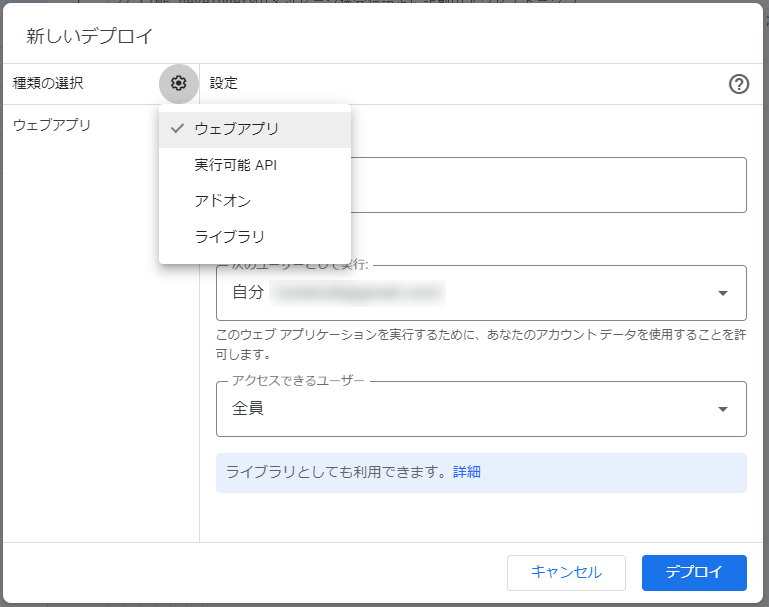
左上の歯車のマークをクリックし、「ウェブアプリ」を選択してください。以下の内容を設定したら、右下のデプロイをクリックします。
説明:空欄で問題ありません
次のユーザーとして実行:「自分(メールアドレス)」を選択してください。
アクセスできるユーザー:全員を選択してください。

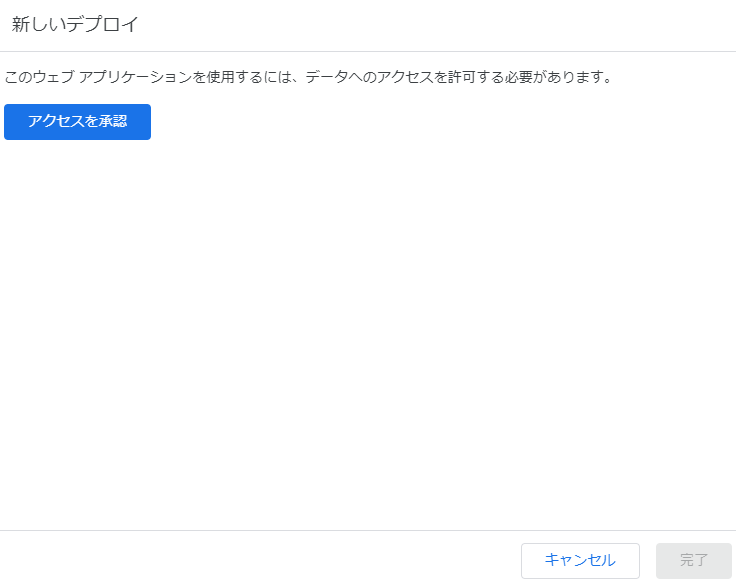
初回のデプロイのみ、以下のような画面が出ることがあります。画面が表示されたら、「アクセスを承認」をクリックしてください。

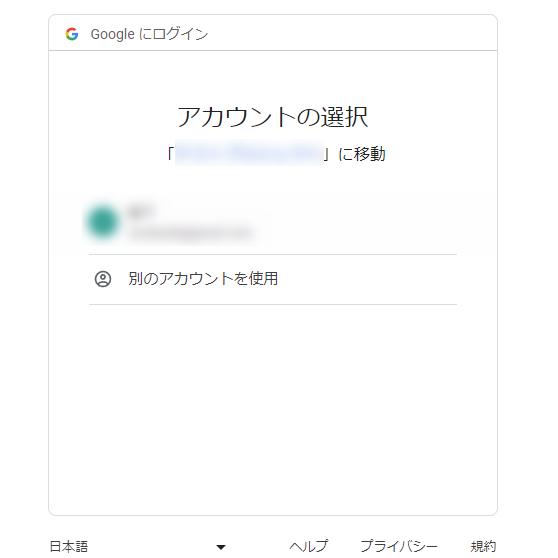
次にGoogleアカウントを選択します。

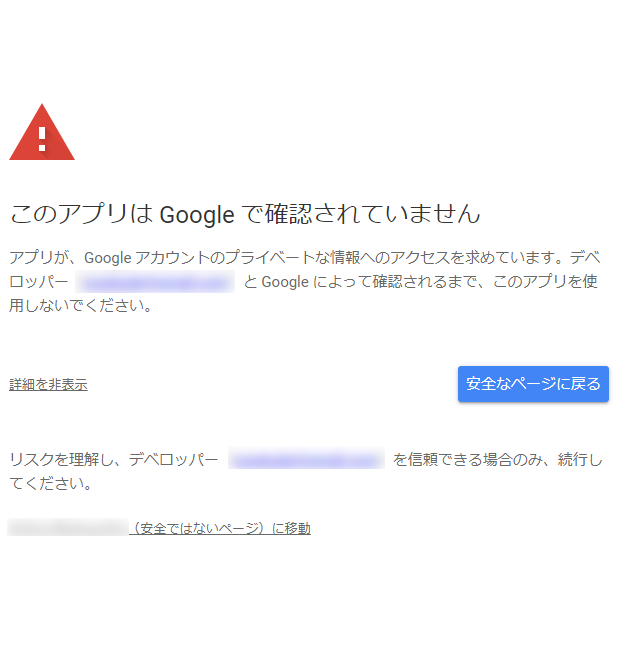
続いて警告ページが表示されるので、「詳細」をクリックします。「安全なページに戻る」をクリックするとデプロイできないため注意してください。
詳細をクリックすると、以下のようなメッセージが表示されます。「リスクを理解し、デベロッパー(メールアドレス)を信頼できる場合のみ、続行してください。」の直下にある「プロジェクト名(安全ではないページ)に移動」をクリックします。

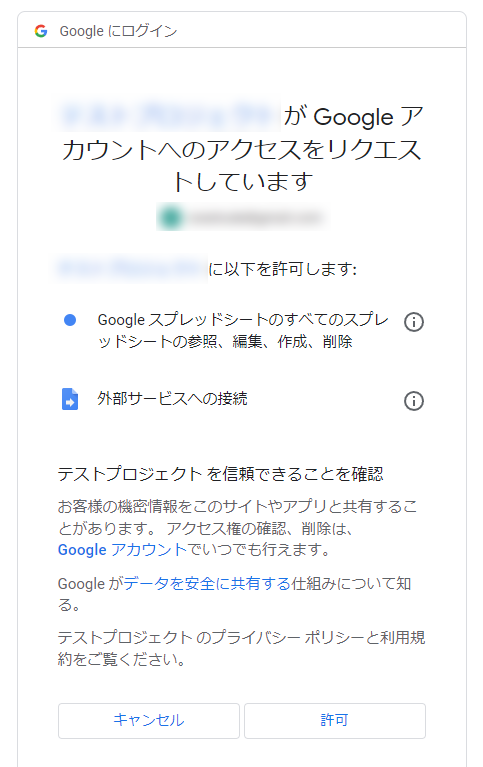
次に以下の画面が出るため、「許可」をクリックします。

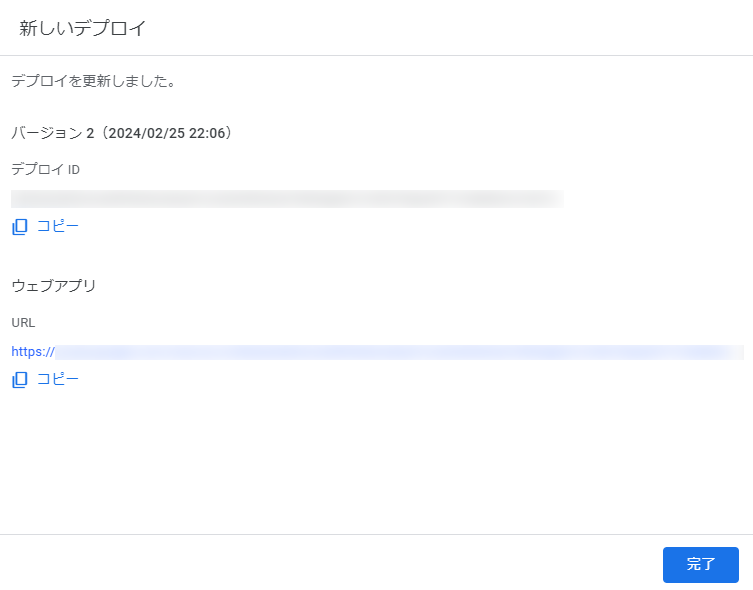
すると、以下のようなデプロイIDとURLが発行されます。LINE公式アカウントで使用するにはURLが必要になるため、「コピー」ボタンをクリックしてコピーしておきましょう。

作成したプログラムをLINE DevelopersのWebhookに登録する
LINE Developersにもどり、「作成したプロバイダー名>作成したアカウント」の順にクリックして、Messaging API設定の画面を表示します。
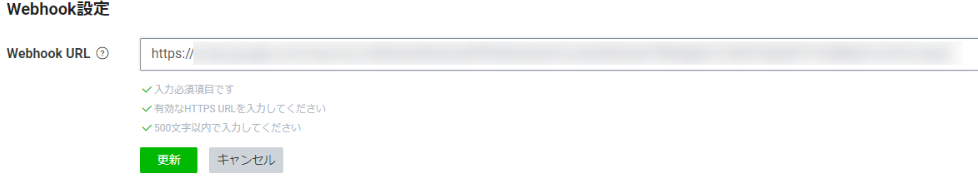
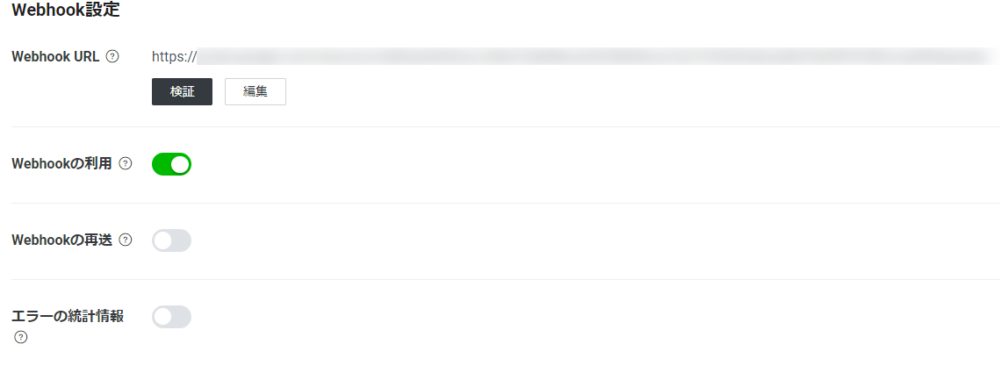
スクロールして「Webhook設定」の項目へ移動して、Webhook URLの下にある「編集」をクリックします。

先ほどデプロイしたWebアプリのURLをコピーし、Webhook URLに貼り付けて「更新」をクリックします。

Webhook URLが登録できたら、直下にある「検証」をクリックしましょう。

以下のように「成功」と表示されたら、プログラムが問題なく動いていることが確認できます。

続いてLINE予約システムの自動応答として利用するために、設定がいくつか必要です。
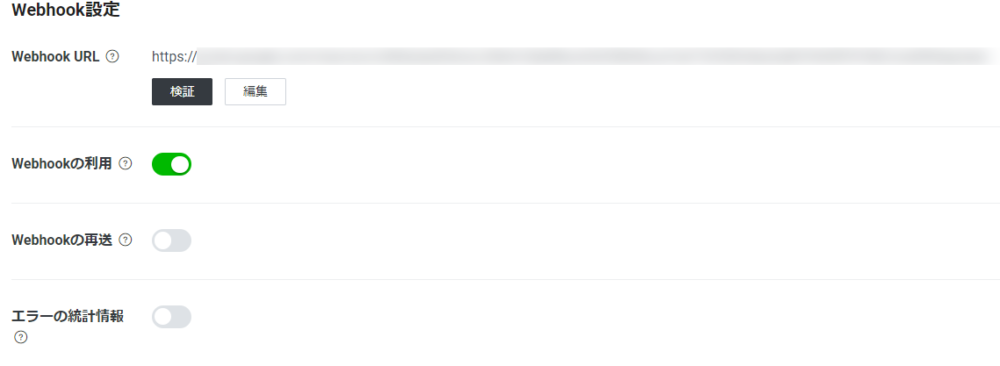
まず1つ目に、「Webhookの利用」をオンにしてください。以下のように緑になっていればオンになっている状態です。

2つ目はLINEの応答設定です。応答設定は、「LINE Official Account Manager」⇒「設定」⇒「応答設定」から設定できます。
「応答設定」の「応答機能」から、「チャット」をオフ、「あいさつメッセージ」をオフ、「応答メッセージ」をオフにしてください。以下のように灰色になっていればオフになっています。

QRコードから友だち登録をして動作確認
Messaging API設定に書かれたQRコードを読み込み、作成したアカウントを友だち登録しましょう。
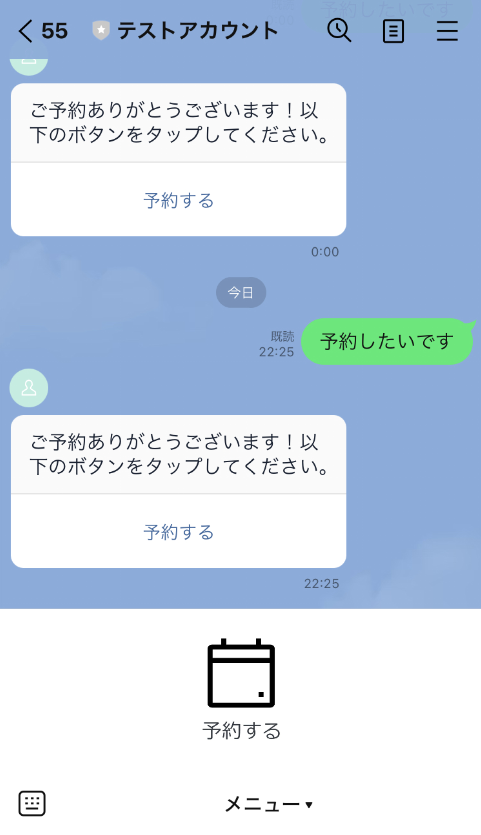
トーク画面を開き、「予約する」をタップすると、以下のようなメッセージが返信されるようになっています。

返信された吹き出しから「予約する」ボタンをタップすれば、プログラムで設定したWebページにジャンプするので、 予約の受付が可能になります。
※2024/02月現在、動作確認済のものですが、LINE Developersの仕様変更等で使えなくなる場合もござざいます。また、本手順に関しましてのお問い合わせは対応いたしかねます。予めご了承ください。
予約の受付や管理にはLINE連携予約システムがおすすめ
ここまで設定することで、LINE公式アカウントで「予約する」ボタンをタップすると、自動的に予約フォームへリンクすることができるようになりました。
しかし、最初にも説明したとおり、予約を受け付けて管理するシステムまで自作するのは非常に大変です。自動応答するLINE公式アカウントのシステムだけでもなかなかに手間がかかりましたが、その何倍もの時間と労力がかかってしまい、メンテナンスも大変になります。
そこでおすすめなのが、LINE連携の予約システムです。無料で利用できるLINE予約システムを2つご紹介します。有料に比べて使える機能に制限があるものの、初めてシステムを使用する方は、無料システムを試してみるといいでしょう。
freee予約(旧tol)

出所:freee予約公式Webサイト
まず一つ目は、予約管理システム「freee予約(旧tol)」です。スマホで簡単に利用ができて、無料プランでも使える機能が多いのが特徴です。難しい知識や技術が無くても問題ありません。
無料で使える機能は、予約機能・予約受付時の自動メール送信・予約受付のプッシュ通知・事前ネット決済機能などです。
事前ネット決済機能を利用する際は、決済手数料6%が発生します。無料で使える機能がとても多いため、初めて予約システムを導入する方にとてもオススメです。
STORES予約

出所:STORES予約公式Webサイト
二つ目は、「STORES予約」です。このシステムも、tol同様に無料でたくさんの機能を利用することができます。無料で使える機能は、顧客情報の一括登録・お客様向け会員アプリ・予約機能・顧客管理・回数件や月謝の販売・クレジットカード事前決済など。
クレジットカードの決済手数料は、4.9%+99円です。STORES予約では、回数券の販売や月謝の設定ができるため、美容院やスポーツジムなどがオススメです。
LINE連携の予約システムって何?

LINE連携の予約システムは、外部のシステムもしくはアプリをLINEと連携することで、予約受付や顧客とメッセージのやりとりができるシステムのことを指します。その他にも、顧客管理やネット決済など、別々で行っていた業務をシステムやアプリで一本化することができます。
LINEと連携することで、ユーザー側はとても利用しやすくなります。予約を増やすためには、お客様の取り組みやすさを重視しなければいけません。LINEを用いることで、この課題を解決することができます。
LINE連携予約システムの主な機能6つ
連携予約システムを利用するには、LINE公式アカウントに登録しなければいけません。連携することで、使える主な機能を6つ紹介します。
- 予約管理
- チャット
- スタッフ管理
- メニュー管理
- 顧客管理
- 決済
各機能の概要を順番に説明します。どれも重要な機能になっていますので、ぜひ参考にしてください。
1.予約管理
予約管理では、予約の受付・変更・キャンセルができます。本来であれば、予約を取るために電話が必要になります。しかし、電話対応は営業時間内でしか対応することができず、日中に仕事などをしている方は予約を取ることができません。
システムを用いることで、営業時間外でも予約を受けることができます。また、設定をすれば前日や当日に予約が取れるようにもできます。
2.チャット
チャット機能を使うことで、顧客とのやりとりが簡単になります。お客様にとって、気軽に質問や要望を送信できることは嬉しい機能でしょう。
あらかじめキーワードを設定しておけば、受けたメッセージに対して自動で返信してくれます。やりとりは、記録して残るため後から見返すこともできます。
その他にも、チャットでクーポンの配信やサービスのPRを送信することが可能です。
3.スタッフ管理
スタッフ管理は、主に美容院やサロンなど指名予約を受ける際に必要な機能です。従業員の出勤スケジュールを登録することで利用することができます。また、指名をせずにおまかせで予約を受けた場合に備えた、自動振り分け機能を提供しているシステムもあります。
お客様にとっても、施術をしてもらいたいスタッフの出勤スケジュールを簡単にチェックできることで、日程が調整できるので利便性が向上します。
4.メニュー管理
メニュー管理は、施術の種類が多い美容院やサロンで非常に重要な役割を果たします。この機能では、カテゴリー・オプションメニューも設定できるものもあるため、バリエーションを豊富にすることができます。
さまざまな種類のメニューを設定することで、お客様の要望を事前に把握しておくことができます。
5.顧客管理
お客様の重要な情報や、過去の来店記録を紙媒体で保管している場合、顧客数が増えるにつれて管理の手間が増えてしまいます。システムを用いることで、瞬時に顧客情報を引き出すことができるようになります。
さらに、来店の度に情報を自動で更新してくれるため、手を加える必要がありません。システムによっては、すべての顧客情報を基にニーズや傾向をグラフ化してくれるため、マネジメントに役立てることができます。
6.決済
決済機能では、料金の事前決済が可能です。回数券を発行している店舗の場合でも、システムを通じてチケットの利用を行うことができます。
その他にも、学習塾やレッスン教室向けの月謝管理を導入しているシステムもあります。これらの機能を利用することで、自身で精算をする必要がありません。
LINE予約システム導入で業務が効率化できる

LINE予約システムを導入することで、これまで時間がかかっていた業務を短縮することができます。残業が増えてしまう・人手不足で仕事が回らない、と悩んでいるオーナー様は、これを気にシステム導入を検討してみてはいかがでしょうか。
予約システムは、予約を管理するだけではありません。6つの主な機能を紹介したように、効率を上げるために必要な機能が備わっています。
それらの管理情報からデータを作成してマネジメントに役立てられるので、利用すれば業務の効率化だけでなく、経営戦略にも役立てることができます。
予約システム導入時に押さえておきたい3つのポイント

予約システムを導入する際には、単に「予約ができれば良い」と考えるだけではなく、ビジネスやサービスの運営効率を最大化するために必要なポイントを押さえることが重要です。
ここからは、予約システムを選ぶ際に押さえておきたい3つのポイントを見ていきましょう。
1. 導入目的を明確にする
予約システム導入の目的が曖昧だと、選ぶべきシステムも曖昧になり、時間やコストが無駄にかかることになります。そのため、目的を明確にして、それに合ったシステムを選定することがもっとも大切です。
例えば、業務の負担を軽減するために予約管理を自動化したいのか、顧客データをより詳細に分析してサービスの向上に活用したいのかといった、それぞれの目的に応じて、どんな機能が必要かを絞り込みましょう。
目的を明確にしておけば、システムを選ぶ際に迷わず、必要な機能やサービスを選びやすくなります。
2. 使いやすさを重視する
予約システムの選定において、使いやすさも重要な要素です。使い勝手が悪いと、スタッフやお客様がシステムの利用を避けたり、操作ミスが頻発したりしてしまいます。業務の効率化どころか、負担が増加してしまう可能性もあるため、直感的に使えるインターフェースが大切です。
また、お客様にとっても、予約の操作が簡単で直感的にわかりやすいことが求められます。予約システムが使いにくいと、予約を途中で諦めたり、再度使うことを避けたりすることがあるからです。
3. セキュリティ対策を必ず確認する
予約システムでは、お客様の名前や住所など、大切な個人情報をお預かりします。そのため、安全に管理できるセキュリティ機能が備わっていることを確認しなければなりません。もしもデータ漏洩や不正アクセスが発生してしまうと、信頼性が大きく損なわれる可能性があるからです。
セキュリティ対策が十分であるかを確認する際には、ISO認証を受けているかどうかが、目安の一つです。ISO認証は、国際的に認められたセキュリティ基準を満たしていることを証明するものであり、システムが高いセキュリティレベルを維持している証拠となります。
LINEで予約受付をするならリザービアがおすすめ!

LINEを活用した予約システムを導入したい場合、特に初心者におすすめしたいのが「リザービア」です。リザービアは簡単に導入でき、LINE公式アカウントと連携することで、お客様が日常的に使い慣れたLINE上で予約受付が可能になります。
ここからは、リザービアがおすすめな理由を見ていきましょう。
1. 導入が簡単でスピーディー
リザービアの魅力のひとつが、導入の簡単さとスピードです。専門知識がなくても、誰でもすぐに使い始めることができます。
複雑な設定やプログラミングが必要な予約システムもありますが、リザービアではそのような面倒な作業は一切不要です。予約フォームのカスタマイズや設定を簡単な操作で行うことができ、導入から実際に予約受付を開始するまでの時間を大幅に短縮できます。
また、充実したサポート体制が整っているため、もし操作方法や設定に不安があっても、すぐにサポートを受けられます。初心者でも安心して導入でき、スムーズに運用を開始できる点は大きなポイントです。
2. 充実した予約管理機能
リザービアは、LINE公式アカウントと直接連携できるため、お客様は普段使い慣れたLINE上で、簡単に予約をすることができます。
LINEは、2025年6月末時点で月間アクティブユーザー数9,900万人を誇るアプリ。ユーザー分布は日本の人口分布比率とほぼ類似し、都市部や地方を問わず全国のユーザーに利用されており、その世代も幅広いため、お客様のほとんども使用しているはず。LINEを予約受付に活用することで、お客様の予約体験が非常に便利でスムーズになるでしょう。
リッチメニューに予約ボタンを追加し、お客様が迷わず予約手続きに進むことができるような設計で、予約の途中で顧客が離脱するリスクを最小限に抑えることができ、コンバージョン率向上が期待できます。
3. 豊富な分析・レポート機能
リザービアでは、予約状況や顧客データを収集・分析し、経営改善に役立つ詳細なレポートを簡単に作成することができます。どの経路の予約が多いのか、どの時間帯に予約が集中しているのか、利用率の高いクーポンなど、ビジネス運営における重要なデータをしっかり把握できます。
これらのデータをもとに、今後の施策を検討したり、予約受付の時間帯やスタッフの配置を最適化したりすることが可能です。リザービアは業務の効率化だけでなく、売上アップにも貢献するでしょう。
リザービアのよくある質問

リザービアに関する、よくある質問と回答をまとめました。サービスの導入方法やLINEとの連携、サポート体制など、気になる点を解決できる内容を確認して、導入を検討してみてください。
リザービアの利用を始めるにはどうすればいいですか?
まずは資料請求フォームからお問い合わせください。サービス内容や料金についてご説明いたしますので、その後に導入を検討いただけます。
LINE公式アカウントとどのように連携しますか
リザービアはLINE公式アカウントと直接連携可能です。連携設定は管理画面で簡単に行え、すぐに予約機能がLINE上で利用できます。
予約受付できる時間や人数の制限はできますか?
はい。受付可能な時間帯や人数は細かく設定できます。スタッフのシフトや設備の利用状況に合わせて、予約の制限や調整が可能なので、現場に合わせた運用ができます。
サポート体制はどのようになっていますか?
電話・メール・チャットでのサポートを用意しており、導入前から運営開始後まで幅広く対応します。万が一のトラブルも気軽にご相談いただけますので、ご安心してください。
まずは資料をご覧ください

LINE予約システムを初心者が自作するのはハードルが高い!連携できる予約システム利用がおすすめ

初心者がLINE公式アカウントを使った予約システムを自作するのは、技術的な難易度が高く、メンテナンスやトラブル対応に手間がかかるため、あまりおすすめできません。予約システムをスムーズに導入し、効率的に運営するためには、外部システムを連携する方が適しています。
リザービアは、LINE公式アカウントとの連携が簡単で、初心者でも手軽に使える予約管理システムです。操作は直感的で、充実したサポート体制も備えているため、安心して導入することができるでしょう。時間や手間を大幅に削減して、店舗のスムーズな運営をサポートします。
これから予約システムを導入することを考えているのであれば、初めての予約システム導入にも最適な、リザービアを検討してみてはいかがでしょうか。