WEBサイトやInstagramで「予約ボタン」を見かけることがあると思います。お店の公式サイトやInstagramの公式アカウントの投稿などに予約ボタンを設置できれば、予約までの導線を短くできます。
今回は、WEBサイトやInstagramに予約ボタンを設置する方法を解説します。
どのような方法で設置すれば良いのか知りたい方や、予約ボタンの設置におけるポイントについても解説しているので、ぜひ参考にしてください。
まずは資料をご覧ください

目次
WEBサイトに予約ボタンを設置するには?

自店の公式サイトを作成・運営している方も多いのではないでしょうか。WEBサイトにも予約ボタンの設置は可能です。その際、HTMLコードが必要となります。コードを適切な場所にコピー&ペーストすることで予約ボタンの設置ができます。
例えば、WordPressでWEBサイトを運営している場合の予約ボタンの設置方法は以下の通りです。
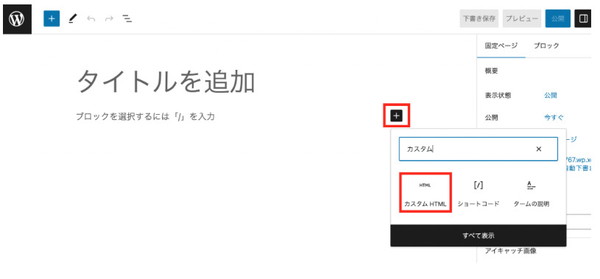
➀まず、投稿または固定ページの編集画面を開き、「+」アイコンをクリックします。その後、検索バーにて「カスタム」と入力し、表示された「カスタムHTML」を選択しましょう。

➁次に予約ボタン用のHTMLコードを貼り付け、内容を確認しましょう。
HTMLコードとは、以下の文字列のことです。
<a style="background: #ffffff; border: 1px solid #000000; border-radius: 3px; color: #000000; padding: 12px 24px; text-decoration: none; width:150px;" href="https://reservia.jp/reserve/menu/4724?start_page=1&is_guest=1">予約はこちら</a>
・金背景・白文字の予約ボタンの場合
<a style="background: #d1a154; border: 1px solid #d1a154; border-radius: 3px; color: #ffffff; padding: 12px 24px; text-decoration: none; width:150px;" href="https://reservia.jp/reserve/menu/4724?start_page=1&is_guest=1">予約はこちら</a>
※注:リザービアのデモ用アカウントへのリンクなので、自店舗の予約ページのリンクに差し替える必要があります
お手持ちのWEBサイトの投稿画面から、まずは上記のHTMLコードを貼り付けてみましょう。
⑤プレビュー画面を確認し、うまく貼り付けられているかを確認します。
上図のように表示されれば予約ボタンの設置完了です。各ボタンにマウスを当ててクリックできるようならうまく貼り付けられています。
なお、WordPressがクラシックモードの場合は「投稿」→「テキスト」を選択後、HTMLを貼り付け「ビジュアル」に切り替えると設置の確認が可能です。
ホームページの予約ボタン画像を変える方法
使用したい予約ボタンの画像を用意し、素材をサーバにアップロードしたあと、HTMLタグの画像(IMGタグのsrc属性に指定されているリンク)の部分を書き換えれば、変更完了です。ブログやWEBサイトのデザインと、雰囲気を揃えた予約ボタンを設置しましょう。
ただし、ブログサービスや予約サービスによってはデザインが固定されていて変更できない場合もあるので、利用しているサービスについて確認してみてください。
Instagramに予約ボタンを設置するには?

Instagramは、美容室やサロンといった美容業界との相性が特によいことから、集客のために運用しているという人も多いのではないでしょうか。そんなInstagramには、ビジネス用アカウントに予約ボタンを設置する機能があることをご存知ですか?
Instagramに予約ボタンを設置する場合、以下3つの条件をクリアすることで利用できます。
- サロンをネット予約可能にする
- ビジネスアカウントを作成する
- 予約ボタンを利用できるサービスとの連携も必要
Instagramには「個人アカウント」と「ビジネスアカウント」の2つあります。予約ボタンを設置するには、まずビジネスアカウントを作成しましょう。その後、予約ボタンが利用できる予約システムを導入・連携すると、Instagramの予約ボタンからいつでも予約を受けることができます。
この一連の流れを、手順と画像を用いて解説します。手順に沿って予約ボタンをInstagramに設置しましょう。
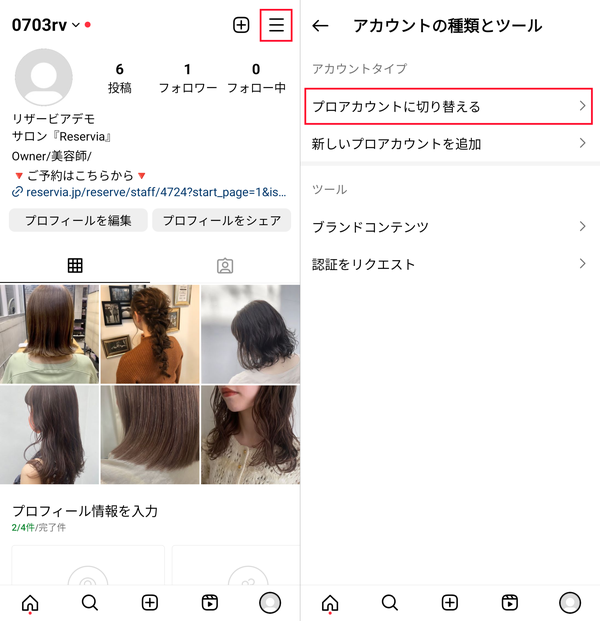
1.プロフィール画面から「設定」→「アカウント切り替え」をタップ

まずはプロフィール画面を開き、右上のメニューボタン(三本線のマーク)から「設定」を選び、アカウントをタップして「プロアカウントに切り替える」を選択します。
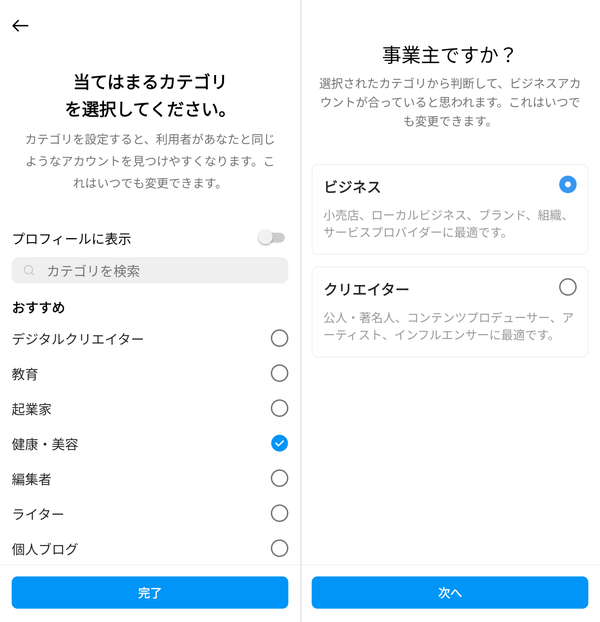
2. 当てはまるカテゴリを選んでビジネスを選択

次に、どういった店舗のアカウントなのかを示す、カテゴリを設定します。たくさんあるカテゴリの中から「美容・化粧品・パーソナルケア」を選択し、ビジネスを選択します。
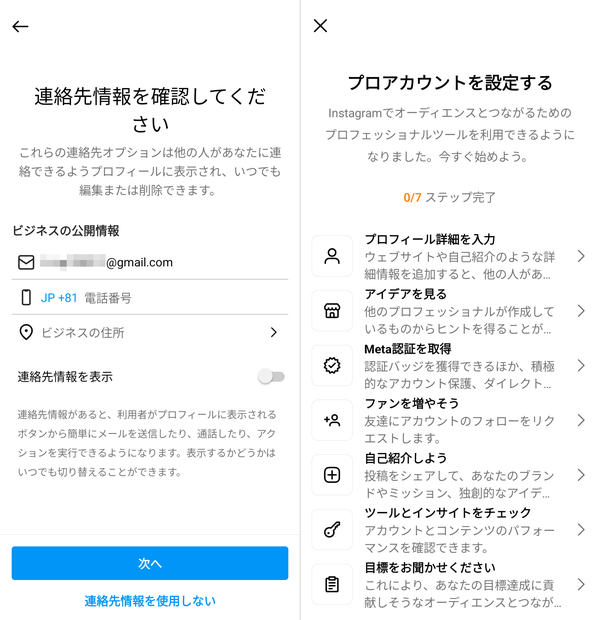
3. 連絡先オプションを設定し、予約ボタンを追加する

電話番号やメールアドレスなどの連絡先を入力したら、「連絡先オプション」の設定をします。その後「プロフィールを編集」をタップしたら「アクションボタンを追加」をタップします。
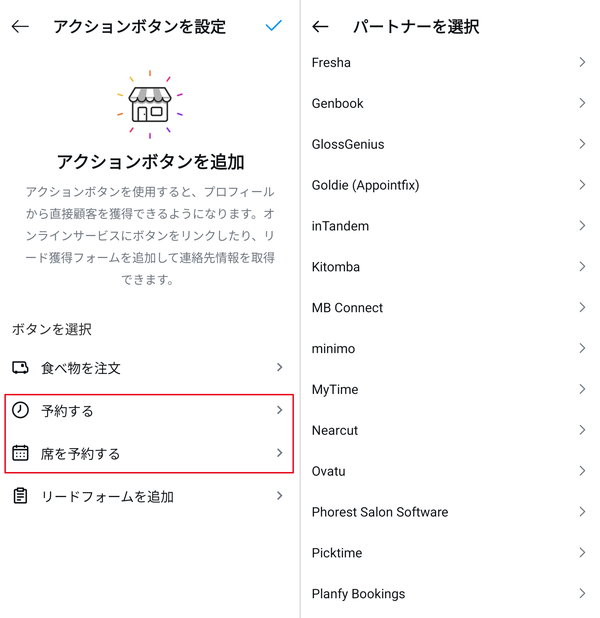
4. 連携した予約サービスを選択してログイン

予約サービス一覧から、連携したいサービス名を選択、アクションボタンの選択を行います。
5. 設置されたことを確かめる
予約ボタンが設置されたことを確認したら、正常に予約システムを利用できるか、あらかじめテストしてみましょう。
お店の雰囲気に合わせてフリー素材も活用しよう

予約ボタンの画像を用意する方法がわからない、という人は、フリー素材を使用してみてはいかがでしょうか。インターネット上には、無料で使用することのできるさまざまな画像があります。
たとえば、イラストの無料素材を提供するこちらのサイトには「いますぐ予約」や「ご予約はこちらから」といった文字の入った予約ボタン用の画像が複数あります。
大きさや色、表示させるテキストなどを指定するだけで、簡単に画像を作れるサイトもあります。ただし、商用不可の場合もあるので、使用する前に規約をよく確認してください。
予約ボタン設置におけるポイント

ここではWEBサイトやInstagramなどに予約ボタンを設置するうえで把握しておきたいポイントについて解説します。
クリックできるデザインか
予約ボタンは、一目でクリック(タップ)できると分かるようなものにしましょう。クリック(タップ)できるか分かりにくいボタンだと、ユーザーを誘導できません。
一般的な予約ボタンには、陰を付けたり、ボタンの左から右へ光が流れるよう設定したりするなどの工夫をしています。
「予約はこちら」といったテキストも大切ですが、まずは一目で見たときにクリックできる場所かが分かるようなデザインを選びましょう。
ボタンだと認識されやすいデザインか
予約ボタンと認識されやすいデザインかも確認しましょう。
例えば背景色が白のWEBサイトだった場合、上のボタンではクリック(タップ)できるのかがイマイチ分かりにくいです。下のボタンだと、背景色と異なる色をボタンに取り入れているので、予約につながるボタンであることが一目で分かるでしょう。
このように予約ボタンを設置する際は、クリック(タップ)しやすいデザインであるかも重視しましょう。
クリック後のイメージが湧きやすいデザインか
ボタンを押すとどのようなページに移るのかが一目で分かるように工夫することも大切です。
ボタンにその先の動作が予想できるテキストを盛り込むことで、ユーザーは予約ページに移動するとイメージできます。
- 予約はこちら
- 今すぐ予約する
- 空いている時間をチェックする
このようなテキストを使用しながら一目で予約ボタンだと認識できる工夫をしましょう。
自然な誘導であるか
予約ボタンへと誘導するには、ボタン周辺のテキストを自然なものにすることを心がけましょう。
例えば「予約はこちら」と設定した予約ボタンを使う場合は「平日は19時、土日祝日は20時まで営業しています」など、お店の特徴に触れることでスムーズな誘導になります。
美容サロンであれば「●月●日より最新機器「〇〇」を導入」、居酒屋であれば「生ジョッキ飲み放題90分1,000円」など、お店のウリを予約ボタン周辺に盛り込むことで、ユーザーの興味を引き出しながらも自然な誘導につながります。
サロン・店舗イメージと同じ色合いか
予約ボタンの色合いをサロンやお店のイメージと統一させるのもおすすめです。そうすることで、唐突な印象をなくすほか、強引さや宣伝っぽさを避けたボタンになります。
色合いの理想は、サイトデザインと統一しつつも「その先を知りたい」とユーザーに自然にアプローチできる色です。

例えばリザービア公式ホームページの場合、白と薄茶色が基調ですが、資料請求ボタンは人目を惹く赤を使用しています。
形状は適しているか

予約ボタンの形状にもこだわりましょう。四角形であれば信頼感、丸角であれば親しみやすさ、丸型からは柔らかさなど、形状が異なるだけでさまざまな特徴をイメージできます。
美容系サロンであれば、親しみやすさやリラックスできるといった特徴を踏まえて丸角を、元気なイメージのある飲食店であれば丸型など、お店のイメージにちなんだものを選びましょう。
配置は適切か
予約ボタンの設置場所は、ユーザーの視線や動向を想定した上で決めましょう。WEBサイトを閲覧するユーザーの視線は、アルファベットの「Z」のように左から右へと進みながら上から下に下がると言われています。この流れを意識すると、予約ボタンがユーザーの目に留まりやすくなります。
例えば左側にメインコンテンツを置き、予約ボタンは右側や右下に置く方法です。左から中央にかけて広がるコンテンツでお店の情報を把握しつつ、興味が湧いたときに右側を操作するだけですぐに予約できます。
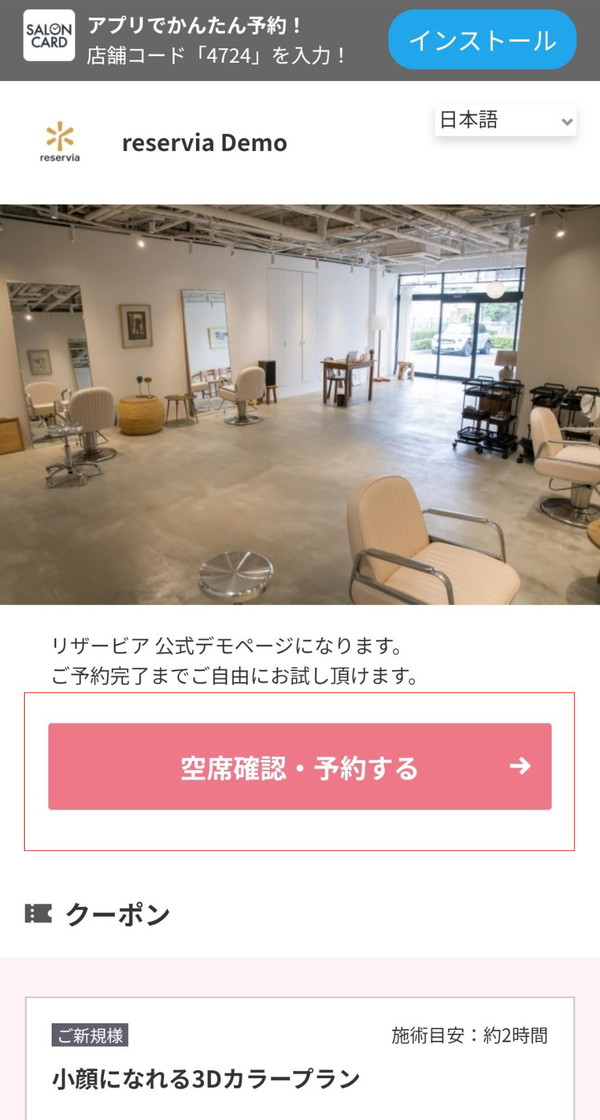
スマートフォン向けに表示する場合であれば、画面の上部に空席確認・予約ボタンを置き、クーポンやメニューといった施術に関する項目をそれぞれ独立させて一目で分かりやすいレイアウトにするのがおすすめです。。

例えばリザービアの「サロンカード」アプリの場合です。サロンのイメージが分かる画像のすぐ下に「空席確認・予約する」といったボタンを配置していることが分かります。さまざまなサロン情報を閲覧後、サロンのイメージが理想的だと思ったユーザーにとっては、導線が非常に短いといった特徴があります。
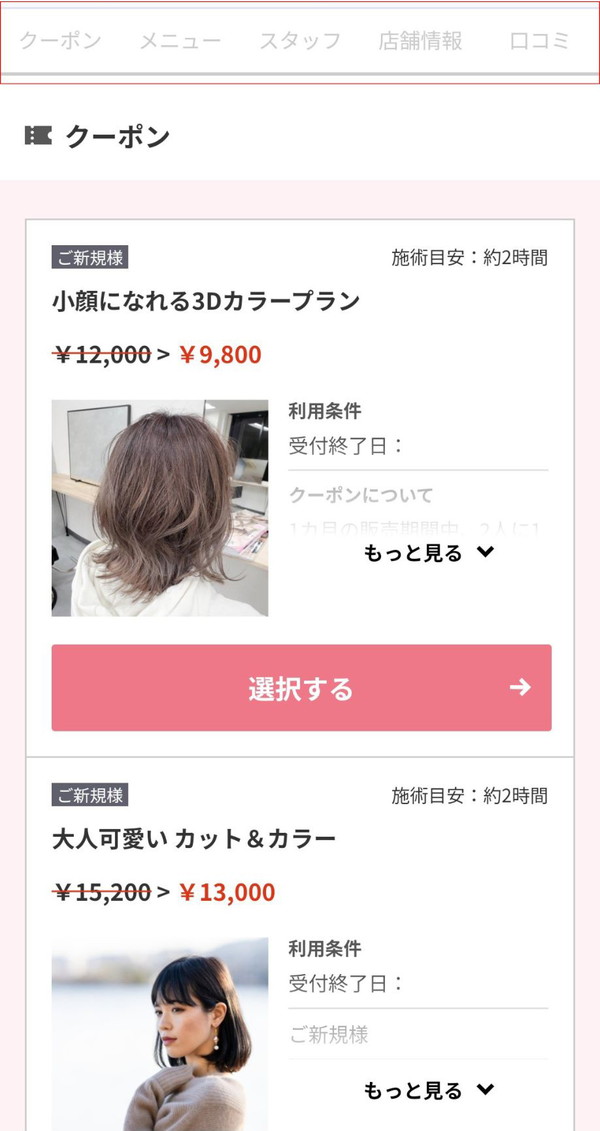
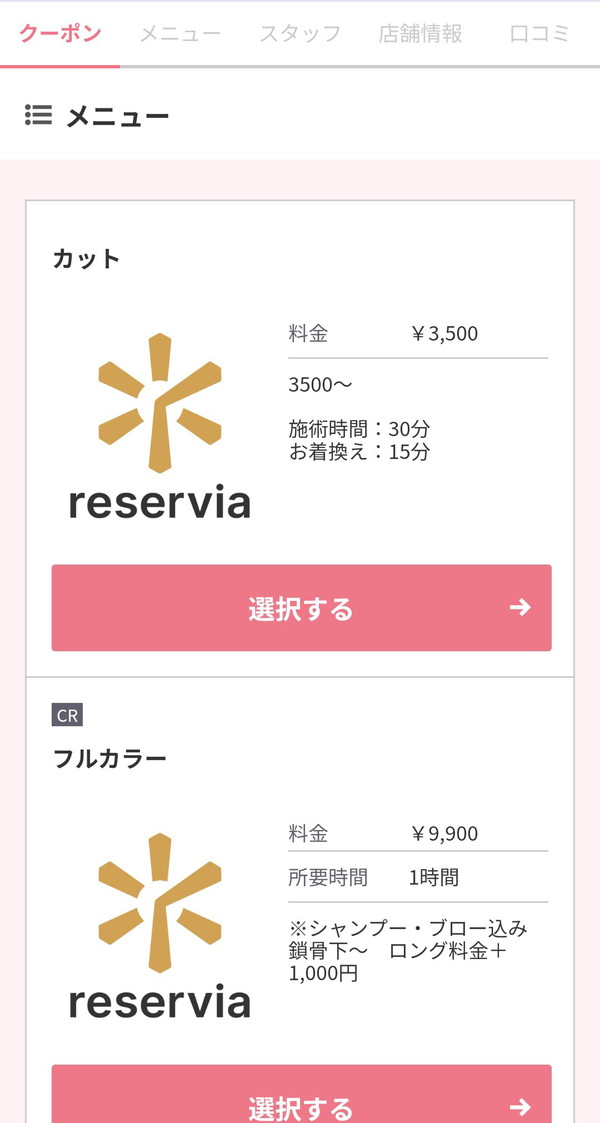
下にスクロールすると、上部に以下5つの項目が表示されます。


- クーポン
- メニュー
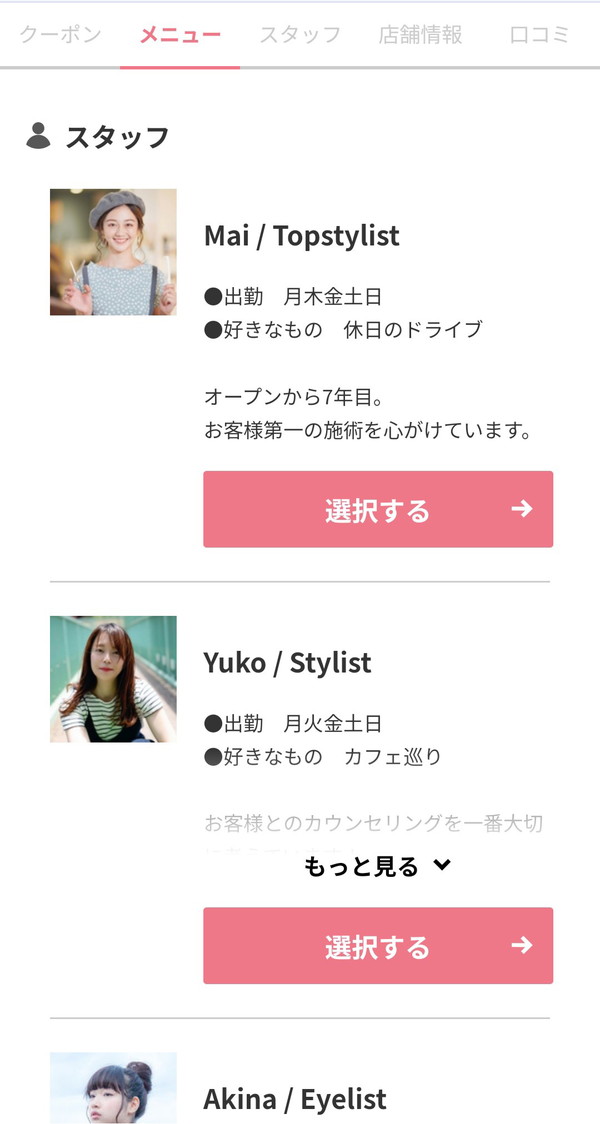
- スタッフ
- 店舗情報
- 口コミ
それぞれタップすればすぐに移動するよう設計されているほか、スクロールでも順を追って閲覧できるようになっています。このようにレイアウトをこだわることで、今すぐサロン情報を知りたい人やじっくりとサロン選びをしたい人にも閲覧しやすくなっています。
スタッフや口コミなどサロン選びには大切な項目も用意されているので、興味のあるサロンがいくつかある中、自分に合うサロンかを慎重に選びやすいのも特徴の一つです。

クーポン・メニューといったサロンの基本的な情報はもちろん、スタッフ情報からでも予約できるよう工夫されていることで、さまざまな選択肢の中から自分にぴったりのサロンを選んだ上で予約できるよう工夫することも、大切と言えるでしょう。
まずは資料をご覧ください

予約ボタンは設置箇所とデザインが大切

予約ボタンを設置するには、ユーザーにとって適切な場所を意識し、分かりやすく押下しやすいデザイン・色合いを心がけることが大切です。
設置にあたって設定やデザインに迷ったときは、予約システムの導入をおすすめします。予約システム「リザービア」では、予約ボタンの設定・設置までがスムーズな上に、24時間365日いつでもお客様のタイミングで予約を受けることができます。LINEやGoogleとも連携できるので、この機会に利用を検討してみてはいかがでしょうか。