美容室のホームページは、お店の雰囲気やブランドイメージを伝える重要な役割を担っています。そのため、多くの美容室がおしゃれなデザインのホームページを開設しています。
しかし、いざ作ろうと思っても「イメージが湧かない」という方も少なくありません。
そこで本記事では、ホームページ作成の基本となる考え方や設計ポイントを整理したうえで、実際の美容室のサイト事例やおすすめの予約システム導入方法について詳しく解説します。これからホームページを作る方やリニューアルを検討している方に役立つ内容となっていますので、ぜひ参考にしてください。
目次
美容室のホームページを作成する前に考えるべきポイント

美容室のホームページを作成する際は、見た目のデザインや機能面に目が行きがちですが、まずは「誰に何を伝えるか」「どのような目的で作るのか」といった根本的なポイントを整理することが重要です。
ここでは、ホームページ作成の前に必ず考えておきたい基本的なポイントを見ていきましょう。
1. 誰に何を伝えたいホームページなのかを明確にする
ホームページを作成するうえで最初に考えるべきなのは、「誰に」「何を」伝えたいのかということです。
例えば、同じ美容室でも、20代の女性をターゲットにしたサロンと、ビジネスマン向けのメンズサロンでは、デザインや掲載する情報が大きく異なります。
ターゲットが曖昧なままでは、魅力が正しく伝わらず、集客につながりにくくなってしまいます。年齢層や性別、ライフスタイルなど、具体的な人物像を設定し、そのニーズや価値観に合った構成・デザインを検討することで、より効果的なホームページを作ることができるでしょう。
2. 目的別に変わるホームページの役割
美容室のホームページは、目的によってその役割や設計が大きく変わります。
例えば、新規顧客の集客を目的とするなら、メニュー内容や料金、予約導線をわかりやすく配置し、すぐに行動につなげる設計が必要です。一方で、ブランディングを重視する場合には、店舗の世界観やコンセプトを視覚的に表現するデザインが求められます。また、リピーターの獲得を目的とする場合には、スタイリストのブログやキャンペーン情報の更新など、継続的に訪問したくなる仕組みが効果的です。
3. ホームページで達成したい具体的な目標設定
美容室のホームページを作る際は、ただ「集客したい」と考えるのではなく、具体的で測定可能な目標を設定することが重要です。例えば「月間新規予約30件」「サイト訪問者のうち5%を予約につなげる」などの数値目標を立てることで、施策の効果を正確に評価できるでしょう。
また、目標は無理のない範囲で設定し、期限を決めて進捗を確認しながら運用することが成功のポイントです。こうした具体的な目標設定が、ホームページを戦略的に活用する鍵となります。
美容室のホームページを設計するポイント

美容室のホームページは、ただ見た目が良いだけでは不十分です。ユーザー目線に立った設計と、店舗の魅力を正確に伝える構成が必要です。ここからは、特に重要な6つの設計ポイントを見ていきましょう。
1. 高品質な写真とビジュアルコンテンツ
店舗の雰囲気や施術風景、スタイリストのプロフィールを高品質な写真で丁寧に見せることで、ユーザーに安心感と信頼感を与えることができます。写真は、清潔感や技術力を視覚的に伝える重要な要素です。
特にビフォーアフターやヘアスタイルの作品集などは、美容室選びに迷っているユーザーにとって説得力のある判断材料になります。画質が粗かったり、照明が暗かったりすると逆効果になるため、撮影環境や写真の選定にもこだわりましょう。
2. サロンのブランディングを意識する
ホームページのデザインは、サロンのブランドイメージをオンライン上で再現する場です。内装の雰囲気やサービスコンセプトに合わせて、色合いやフォント、レイアウトに統一感を持たせることが大切です。
例えば、ナチュラル系のサロンであれば、柔らかいトーンや自然光を活かした写真を多用し、文字のフォントも優しい印象のものを選ぶと良いでしょう。
3. シンプルで使いやすいUI設計
ユーザーがストレスなく情報にアクセスできることは、ホームページの基本です。特に美容室のサイトでは、料金表・スタッフ情報・予約ボタンなど、ユーザーが探しやすい場所に配置することが求められます。
情報を詰め込みすぎず、余白を活かしたレイアウトにすることで、見た目にも整った印象を与えることができます。また、ボタンやリンクは視認性の高いデザインにすることで、直感的に操作できるUIが実現できます。
4. モバイルフレンドリーなデザイン設計
スマートフォンでホームページを閲覧するユーザーは非常に多いため、モバイル表示に最適化されたデザインは必須です。小さな画面でも文字が読みやすく、操作しやすいレイアウトを意識しましょう。
特に、予約ボタンや電話アイコンは、すぐにタップできる位置に配置するのが理想的です。スマホで操作しにくいサイトはすぐに離脱されてしまうため、表示速度や操作性を定期的にチェック・改善していくことも大切です。
5. 明確な予約システムと導線設計
予約は美容室のホームページにおける、もっとも重要なアクションのひとつです。そのため、ユーザーが迷わず予約ページにたどり着けるよう、トップページや各所に予約ボタンを設置する必要があります。
また、予約フォーム自体もシンプルかつ入力しやすい構成にしましょう。入力項目が多すぎると離脱の原因になるため、必要最低限の情報に絞るのがポイントです。
6. SNSやGoogleビジネスプロフィールとの連携
今やSNSは集客に欠かせない存在です。ホームページをInstagramやX(旧Twitter)、TikTokなどと連携することで、最新情報やヘアスタイルの投稿をリアルタイムで見てもらうことができます。
さらに、Googleビジネスプロフィールとの連携を強化すると、検索結果に店舗情報が優先表示されやすくなり、地域での認知度アップにつながります。口コミの活用や営業時間の最新化も忘れずに行いましょう。
美容室ホームページはどうやって作るの?自分で作るか依頼するかの選択肢

美容室のホームページを作る方法には、自分で作成するか、専門業者に依頼するかの2つの選択肢があります。予算やサイトの規模、運用のしやすさを考慮し、それぞれのメリット・デメリットを理解した上で選ぶことが大切です。ここからは、両者の違いや判断基準について見ていきましょう。
1. 自分でホームページを作る場合
WixやWordPress、ペライチなどのツールを使えば、専門的なスキルがなくても比較的かんたんにホームページを作成できます。初期費用を抑えられ、自分のペースで更新や修正ができるのも大きなメリットです。テンプレートを活用すれば、デザイン性の高いページを短期間で仕上げることも可能です。
2. 依頼してホームページを作る場合
制作会社やWebデザイナーに依頼すれば、店舗の世界観や強みを反映した高品質なホームページを作ることができます。デザインの完成度が高く、ブランディングや集客導線、スマホ対応、SEO対策なども一括で設計してもらえるのが大きな魅力です。時間や手間をかけずに理想的なサイトを持ちたい場合に適しています。
3. 自分で作るか依頼するかを選ぶためのチェックポイント
ホームページを自作するか外注するかは、目的・予算・サイトの規模に応じて判断しましょう。
シンプルな構成で十分な場合やコストを抑えたい場合は、自作が向いています。一方で、ブランディングや集客を強化したい場合や、デザインにこだわりたい場合はプロへの依頼がおすすめです。
時間や手間も考慮して、現実的に実行できる方法を選ぶことが重要です。
美容室のホームページに必要なコンテンツ

ひとことにホームページといっても、用途や目的によって必要なコンテンツは変わってきます。美容室のホームページでは、お客様に予約をしてもらい、来店してもらうことが目的ですので、それに合わせたコンテンツが必要です。
ここでは、美容室のホームページをつくる上で必要なコンテンツとその理由を紹介します。
店舗の名前や場所
美容室のホームページをつくる上で大事なのは、お店の名前や場所を明記することです。この情報がないと、お客様は来店できなくなってしまうため、忘れないようにしましょう。
このとき住所だけではなく、わかりやすい地図を載せておくことで、お客様が迷うことなく来店できる可能性が高くなるため、載せておくことをおすすめします。
例えば、店舗周辺のGoogleマップを掲載しておけば、駅からどれくらいの距離か、駐車場はあるか、ひと目でわかりやすくなります。
また、お客様が美容室に予約を入れる際に必須な電話番号も忘れずに記載しておきましょう。
営業時間や定休日
お店の名前や場所といった基本的な情報以外にも、営業時間や定休日などの情報も載せるようにしましょう。予約しようにも営業時間がわからない、定休日がわからないとなると、お客様はいつ予約の連絡を入れたらいいのかわからなくなってしまいます。
また、予約なしで来店した場合、カットしてくれるのかどうかも記載しておくと、お客様にとって親切になるでしょう。
提供しているメニューとその料金
予約の際に重要となってくるのが、どのような施術メニューを提供しているか、またその料金はいくらかなどの情報です。これらの情報をしっかりと記載しておくことで、お客様は安心して予約できるでしょう。
また、セットメニューを用意しているのであれば、そのセットメニューを選ぶことで、単体メニューで施術を受けるよりどの程度お得になるかを記載しておくと、お客様側としても選びやすくなるはずです。
スタッフの紹介
美容室に在籍しているスタッフの名前と、顔を載せておくことも大切です。どのようなスタッフが何人ほど在籍しているかということも、お客様からすると安心材料となります。
また、名前と顔だけでなく、好みや趣味などのプライベートな情報を差し支えない範囲で載せておくことで、お客様のお店のスタッフに対する親近感も沸いてくるでしょう。
施術中の会話でお客様の好みや嗜好を引き出すためにも、お店側からこのような情報を提供することは有効です。
スタッフブログ
必須ではありませんが、スタッフブログを載せておくことで、ホームページのよさを引き出せるでしょう。
たとえば、これから美容室に来店されるお客様やリピーターのお客様に向けてヘアケアなどの便利な情報、お店のイベントやキャンペーンの詳細について、定期的に更新します。そうすることで、検索サイトでホームページを検索したときに表示されやすくなるでしょう。
また、お店の情報だけでなく、スタッフ個人の日々の出来事や美容室での出来事などをブログに書くことでお客様により親近感を持ってもらえる可能性があります。
ヘアカタログ
来店されるお客様の中には、どんなヘアスタイルにしたいかというイメージが明確になっていない人もいらっしゃいます。
このような場合におすすめなのが、ホームページにヘアカタログや施術後の写真を載せておくことです。これにより、お客様が出来上がりのイメージを持てるため、有効な情報となります。
美容師もお客様がホームページに掲載されていた写真を元に注文してくれることで、施術後のイメージを持ちやすく、思っていた仕上がりと違うといったことも防げるでしょう。
予約フォーム
ホームページでお客様の気持ちを掴んだら、その気持ちが冷めないうちに予約できるように予約フォームを設置しておきましょう。
ホームページからかんたんに予約できるようにしておくことで、お店に直接電話をするというハードルを下げるだけでなく、予約に必要な情報を確実に得られます。
予約フォームの設置となると、さまざまな情報を入力させるようになりがちですが、必要最低限に入力を絞り、できるだけかんたんに予約できるようにするのがポイントです。
美容室のホームページデザイン参考例
美容室のホームページを作る上で、デザインや掲載している情報など、参考にしたい例を紹介します。
写真のトーンやレイアウト、ロゴや文字などにも注目してみましょう。
BARBER SHOP ODIN

出所:BARBER SHOP ODIN公式Webサイト
店舗の雰囲気を表しているイラストが目を引くトップ画像と、イラストの色使いに合わせてページ全体の色使いもあわせてあるのが特徴。
料金表ページも、メニューと料金だけを記すのではなく、それぞれのメニューの特徴が一言書き添えられています。自分に合ったメニューがわかりやすいだけではなく、お店のスタイルも伝わりやすい特徴です。
住所:東京都府中市宮町1丁目35−40
ホームページ:
BARBER SHOP ODIN
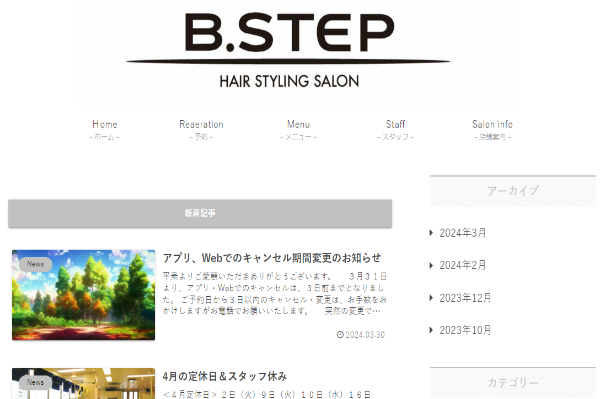
B.STEP

出所:B.STEP公式Webサイト
シンプルですがメニューには必要なものが揃っています。最新情報が見やすくなっており、定休日やスタッフの休み状況などが確認しやすいです。
施術メニューもカットやパーマなど内容別でまとめられているためわかりやすく、店舗案内には施術メニューごとの最終受付時間が記載されています。
住所:横浜市磯子区森1-1-1磯子駅西口ビル3F
ホームページ:
B.STEP
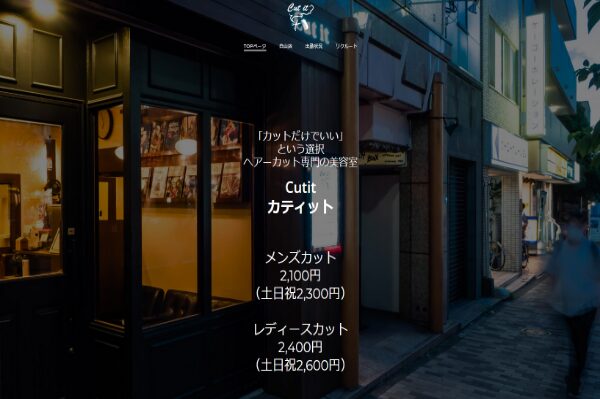
Cut it 白山店

出所:Cut it 白山店公式Webサイト
サロンのコンセプトと施術メニュー、そして料金が一目でわかるファーストビューが印象的なホームページです。
メニュー部分はスクロールすると背景が白く変わるようになっており、文字の見やすさにも配慮されたページとなっています。
店舗ページでは待合スペースやカットスペースの様子を大きな写真で掲載しており、店内の様子もわかりやすく伝えています。
住所:東京都文京区向丘1-9-27藤田ビル1F
ホームページ:
Cutit カティット
FACT高田馬場店

出所:FACT高田馬場店公式Webサイト
店舗内の写真が多く使われており、店の雰囲気が伝わるホームページになっています。
新宿区に2店舗あるカットサロンですが、店舗それぞれの予約フォームリンクと店舗電話番号が別々に表示されており、迷うことなく予約ページにアクセスできます。
住所:東京都新宿区高田馬場3丁目22-1
ホームページ:
FACT
ヘッドコンシェルジュ 表参道店

出所:ヘッドコンシェルジュ 表参道店公式Webサイト
ヘッドスパサロンのゆったりした雰囲気が伝わるような、波打つ水をイメージさせるアニメーションが施されたホームページです。
予約リンクが画面右上で固定されており、どのページからも予約ページにアクセスできるようになっています。
各コースの詳細ページには、コース内容が文章だけではなくイラスト付きで紹介されており、施術内容がイメージしやすくなっています。
住所:東京都渋谷区神宮前4-21-1 フィルパーク表参道テラス 2階-E
ホームページ:
ヘッドコンシェルジュ
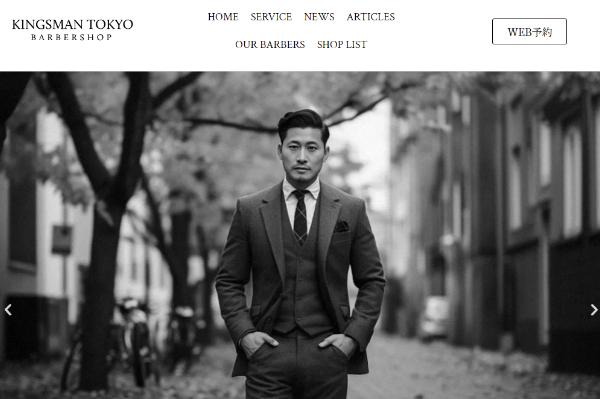
KINGSMAN 府中店

出所:KINGSMAN 府中店公式Webサイト
トップページにも店舗ページにもInstagramからの画像が反映されており、カット後のイメージがしやすくなっています。
都内に5店舗展開するそれぞれの店舗ページでは、店内の様子が映し出され、それぞれ店舗によって異なる雰囲気も写真から読み取ることができます。
住所:東京都府中市府中町2-6-1 プラウド府中セントラル1階
ホームページ:
KINGSMAN TOKYO BARBERSHOP
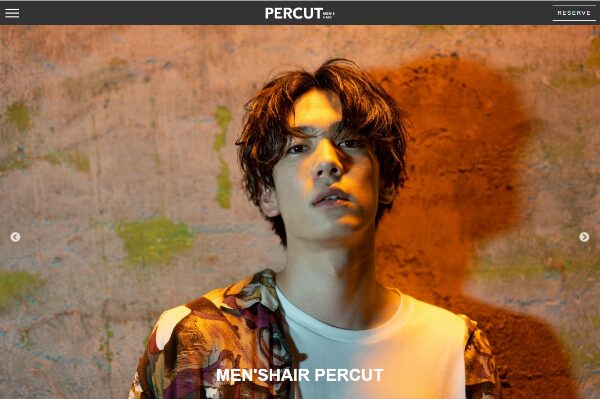
MEN’S HAIR PERCUT

出所:MEN’S HAIR PERCUT公式Webサイト
東京や大阪などで複数店舗展開しているメンズ専門の美容室。スマートフォンからの閲覧がしやすい配置になっています。
「本日の予約状況」もあり、空きがあればそのまま予約ページに進むことも可能です。
店舗一覧ではそれぞれの店内の様子がわかる写真が掲載されているほか、ヘアカタログ写真も豊富です。
住所:東京都世田谷区北沢2-24-9 M’s下北沢201
ホームページ:
PERCUT
equri jiyugaoka

出所:equri jiyugaoka公式Webサイト
都内に複数の店舗を展開している美容室。
それぞれの店舗でコンセプトが異なるため、サロンリストでは、それぞれの店内の様子がわかりやすい写真が使われています。
店舗ページにはそれぞれの店舗基本情報のほか、店舗ごとの特徴についても短い文で書き添えられていて見やすくまとまっています。
ヘアカタログも充実しており、担当スタイリストも記載されているため、気に入ったヘアスタイルがあればそのスタイリストを指名しての予約も可能です。
住所:東京都目黒区自由が丘2-15-4
ホームページ:
equri
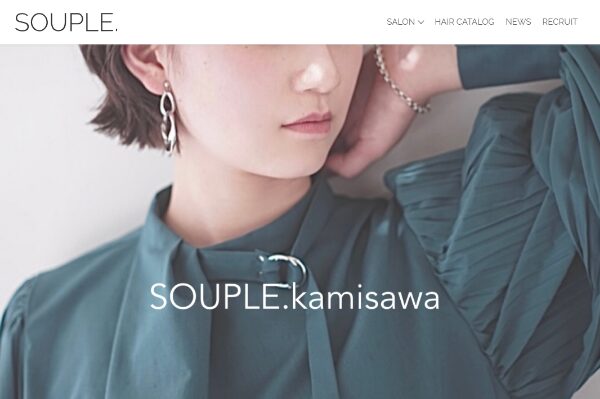
SOUPLE.kamisawa

出所:SOUPLE.kamisawa公式Webサイト
まつげパーマ専門店を含む4店舗を展開する、愛知県の美容室。
全体的に温かみのある優しい色使いでまとまっているホームページで、スマートフォンからの閲覧がしやすいように設計されています。
ホームページ内の画像やヘアカタログのモデルとなっている方々の性別・年代の傾向が絞れているため、メインターゲットを絞って作られたホームページであることがうかがえます。
住所:名古屋市緑区桃山4-350 成田ビル1F
ホームページ:
SOUPLE.kamisawa
Blue Moon

出所:Blue Moon公式Webサイト
店のコンセプトとこだわりを詰め込んだトップページが特徴のあるホームページです。女性に向けたものと男性に向けたもの、ターゲットに合わせてそれぞれのコメントと色使いの異なるページが用意されています。
ヘアスタイルのカタログとは別に、ビフォアアフターの画像を掲載しているページもあり、スタッフの技術の高さを垣間見ることができます。
住所:埼玉県上尾市宮本町10-1 モリビル1F
ホームページ:
Blue Moon – 上尾市
デザイン例は下記記事でも紹介しているので、ぜひあわせてご覧ください。
美容室のホームページにはリザービアが便利

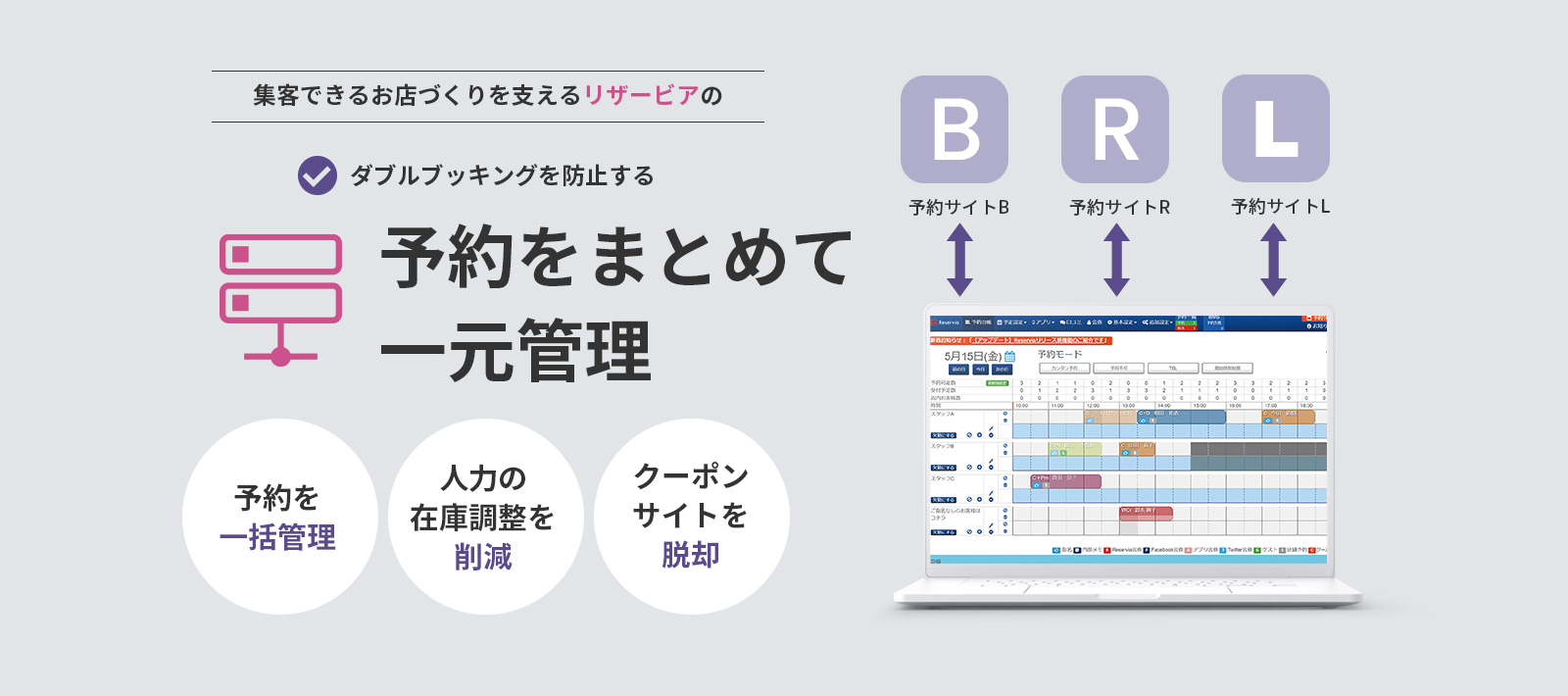
リザービアは「集客できるお店づくり」を支える予約システムです。中でもホームページを作る際に便利な、予約管理や口コミについて詳しく紹介します。
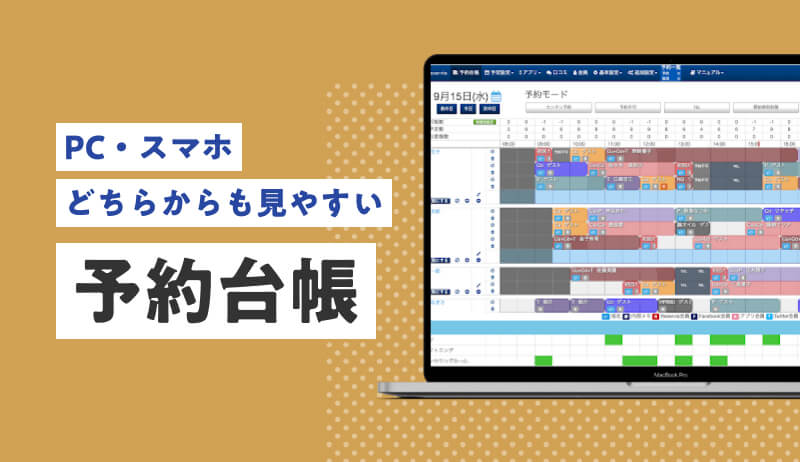
ホームページからの予約もかんたんに管理
リザービアなら、サロンのホームページに予約専用URLを設置し、予約を受け付けられます。
また、ホームページからだけではなく電話やさまざまなクーポンサイト・SNSを経由しての予約など、予約方法が増えると対応するスタッフの負担が増えるだけでなく、記入漏れやダブルブッキングなどのミスが起こりがちです。
しかしリザービアの予約台帳なら一元管理が可能です。どこからの予約なのか経路も確認できるため、データ分析にも役立てられます。
Googleと連携して予約を受け付け
「Googleで予約」はGoogle検索やGoogleマップから、直接サロンの予約ができるサービスです。
あらゆるページを経由して予約する手間が省けるため、利用者の予約に対するハードルを下げることが可能です。その結果、新規集客数の増加にも期待できます。
この「Googleで予約」サービスを、リザービア契約中の方は無料で利用可能です。
予約内容はリザービアの予約台帳に反映されるため、ダブルブッキングの心配もありません。
予約状況の管理を一括で行える
各種SNSやホームページなど、予約窓口を増やすと予約管理の手間が増えがちです。しかしリザービアを使用することで、それらの管理を一括で行えます。
ダブルブッキング防止のほか、スタッフの担当調整もしやすくなり、予約管理の手間が減らせます。
口コミをホームページに掲載できる
口コミはお客様のリアルな感想を聞けるだけではなく、来店を検討している方にとっても重要な情報源となります。
リザービアでは投稿された口コミをホームページへ掲載することもできるほか、特定の口コミを非表示にすることも可能です。
美容室向けWebサイト制作「楽ホム」
「楽ホム」は、美容室のニーズに特化したWebサイト制作サービスです。サロンのブランドイメージに合わせたデザインで、予約システムやメニュー紹介など、必要な機能をシンプルに実装できます。
集客に強みを持つ設計と使いやすい管理機能により、スタッフの業務効率化もサポート。初めてのホームページ作成やリニューアルを検討している美容室におすすめのサービスです。
見やすく利用してもらいやすいホームページを作ろう

美容室のホームページは、お店の雰囲気やブランドイメージを伝えることはもちろん、見やすく予約への導線がわかりやすいことも重要です。
その点リザービアなら、ホームページにも簡単に予約専用ページが作れます。他の予約経路もまとめて一元管理できるので、ダブルブッキングなどの心配事も減らせるでしょう。予約管理の負担を減らしたい方は、ぜひ利用してみてください。
また、楽ホムは美容室向けに特化したWebサイト制作サービスで、シンプルな操作性と集客に強いデザインが特徴です。予約システムの導入もスムーズで、スタッフの業務効率化をしっかりサポートします。ホームページ作成を検討中のサロンにおすすめのサービスです。