「営業中は忙しくて、お客様からの電話が取れない…」「有料の予約システムを利用しているけど、月々の支払いが高すぎる!」そのような悩みを抱えるサロン経営者様も多いのではないでしょうか。実は誰でも無料で、Google予約フォームが利用できるんです。
今回は、Googleフォームを通して予約フォームを作成する手順を解説していきます。無料の作成ツールだけでなく、おすすめの有料予約システムについてもご紹介しますのでぜひ最後までご覧ください。
目次
Googleフォームとは?無料で利用できるフォームについて

GoogleフォームはGoogleが提供するクラウドサービスのひとつで、特定の項目に沿って入力した情報をメールで送信できるフォームサービスです。
無料で利用でき、カスタマイズが容易なので、店舗の予約やイベントの申込などに利用されています。
Googleフォームから送信されたデータは、Googleスプレッドシートに保存できるので、簡易的な顧客管理システムとして利用することも可能です。
また、Google Apps Script(通称:GAS)というプログラミング言語を使ってコードを書くことで、GoogleスプレッドシートとGoogleカレンダーと連携させ、予約管理も可能になります。
今回はGoogleフォームとGoogleスプレッドシート、Googleカレンダーを連携して、予約システムを作成する方法を解説します。
Google Apps Script(GAS)とは?
Googleスプレッドシートなどで使用するプログラミング言語の一種です。JavaScriptをベースとして開発され、Google Workspaceの各種サービスの間を連携したり、作業を自動化したりできます。
今回のようにフォームとスプレッドシート、カレンダーなど、複数のアプリを連携させたり、gmailで受信したメールの内容を確認し、特定のタイトルのメールを分析してカレンダーに予約を書き込んだりする、複雑な処理が可能です。
今回はフォームで受信した予約情報を、カレンダーと連携するためにGASを使用します。
Googleフォームで無料の予約システムを作成する手順

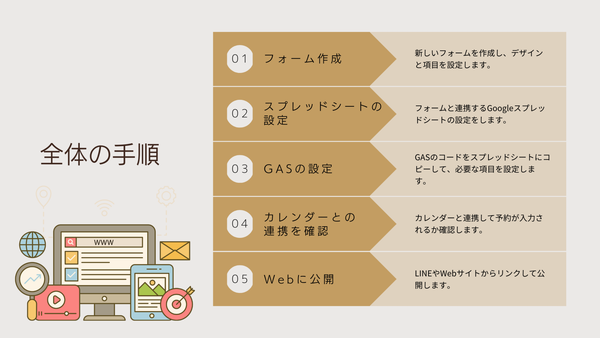
Googleフォームで無料の予約システムを作成するには、大きく5つのステップがあります。
作業には1~2時間程度かかるので、時間に余裕がある時か、一旦中断できるところまで進めるのがおすすめです。
それでは、さっそくGoogleフォームで予約システムを作ってみましょう。
Googleフォームを作成し、項目を設定する
Googleフォームを作成して、項目やデザインを設定しましょう。
Googleフォームを作成するには、Googleアカウントが必要です。Googleアカウントを持っていない場合は、新しいアカウント登録をしておきましょう。
1.新しいフォームを作成する
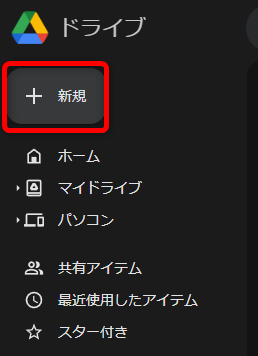
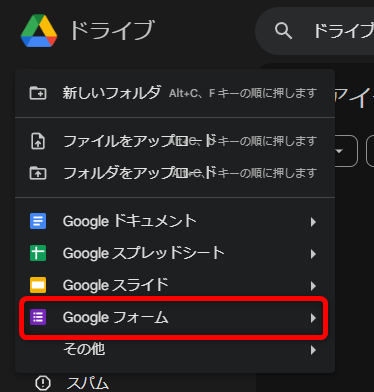
Googleドライブを開き、「新規」をクリックします。

表示されたメニューの中から、「Googleフォーム」をクリックします。

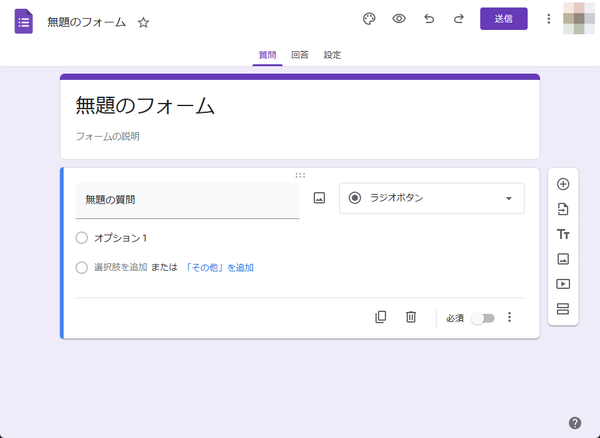
新しいフォームが作成されました。

もし質問項目や色が設定されているテンプレートを使用したい場合は、フォームのアイコンをクリックします。

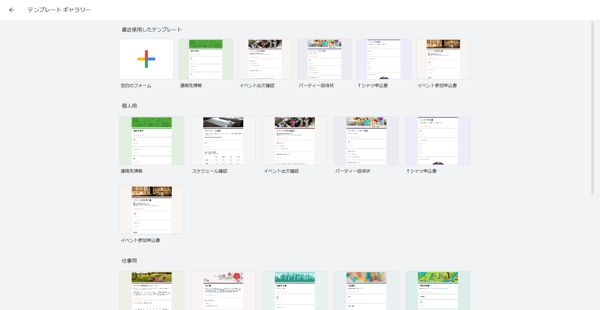
フォームのホームが表示され、テンプレートが表示されます。イベント参加の確認や出欠連絡など、さまざまなテンプレートが用意されているので、使いたい項目が近いものがあれば時短になるでしょう。
項目内容やデザインのイメージが近いテンプレートがあれば、クリックするとテンプレートを適用した新規フォームが作成されます。

2.フォームの編集
まずはフォームの質問、回答、設定について確認していきましょう。
質問タブでは、フォームのタイトルや目的の説明のほか、予約に必要な情報の項目設定をします。美容サロンで使用する場合は、予約したい時間帯や利用したいメニュー、チケット、指名などを設定できます。
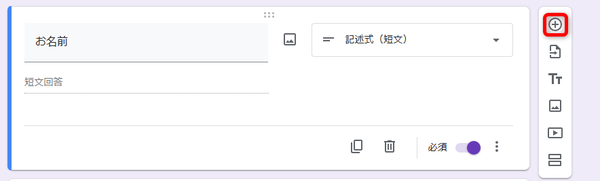
項目の右側に表示される縦メニューの一番上にある「+」をクリックすると、新規の質問フォームが表示されます。

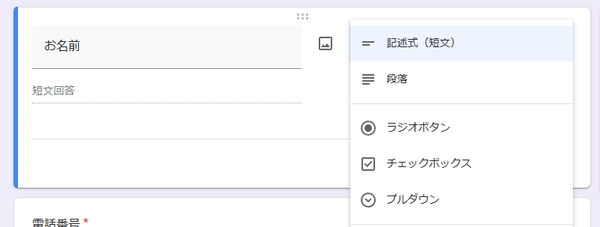
回答方法はプルダウンで選択できます。名前や電話番号なら短文、性別ならラジオボタン、利用したいサービスを複数選ぶならチェックボックスが便利です。

回答では、現在集まっている回答の状況を確認したり、データを整理するスプレッドシートの連携を設定できます。
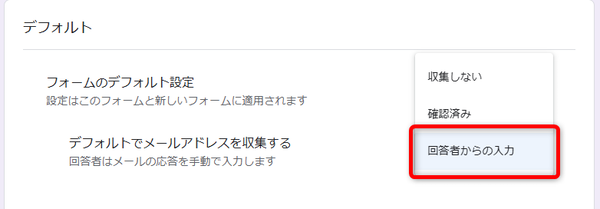
設定では、フォームの回答ルールなどを設定します。特に設定を変更する必要はありませんが、メールアドレスの収集については、「回答者からの入力」に設定しておきましょう。
「確認済み」の場合、予約したい人は必ずGoogleアカウントにログインする必要が生じてしまいます。

3.項目の設置と設定
メールフォームに、予約に必要な項目を設定していきましょう。
今回は以下の内容を設定します。
- 予約日時
- 名前
- 電話番号
- 施術メニュー
- 備考
・予約日時
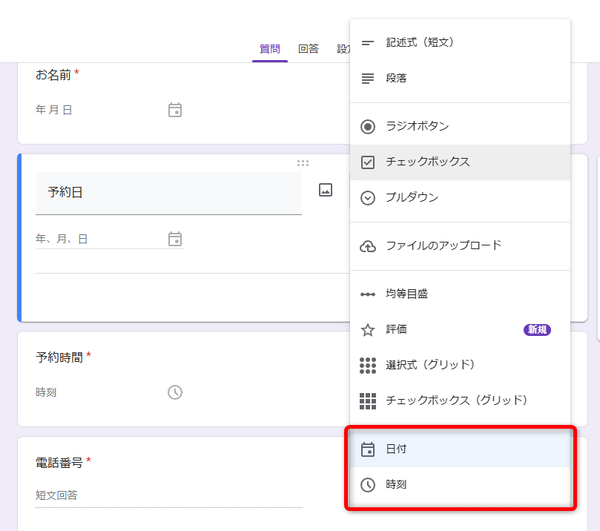
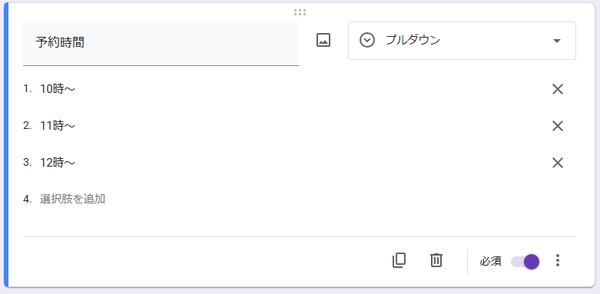
予約日時は、2つの質問を使用して作ります。予約日は「日付」、予約時間は「時刻」を選択してください。

時刻に関しては、決まった時間の枠で受け付けたい場合はプルダウンを使用することもできます。

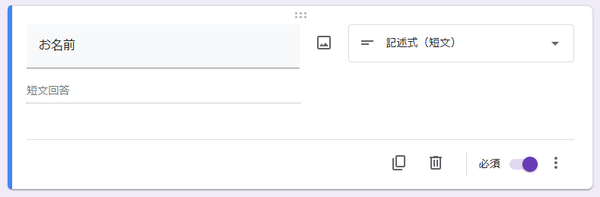
・名前、電話番号
予約に必要な名前、電話番号は「記述式(短文)」を使用します。見出しになにを入力して欲しいのか書き込みましょう。
メールアドレスは初期設定としてフォームに設問があるので、特に設定は不要です。

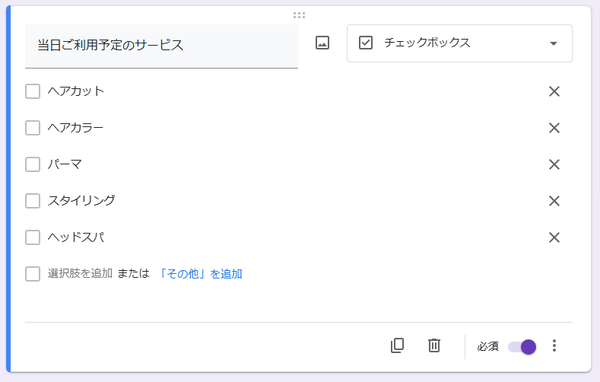
・メニュー
施術メニューを選択してもらう画面は、チェックボックスがおすすめです。ある程度決まったコースがある場合はプルダウンでも良いでしょう。

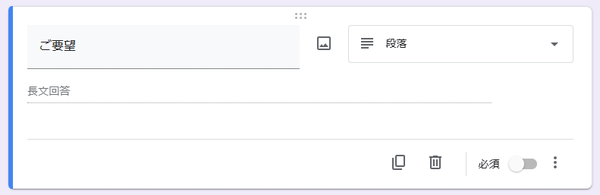
・備考
スタイリングの指定やカラーリングのイメージ、その他店舗に対する要望がある場合に記載してもらう備考欄です。
長文になる可能性があるので「段落」を使用しましょう。

4.表示と動作の確認
ここまでの設定で、フォームの項目はほぼ完成しました。実際にプレビュー画面で、フォームの表示状況を確認しましょう。
プレビューを確認するには、画面右上にあるメニューの目のアイコンをクリックしてください。

プレビュー画面で思った通りの順に質問が表示されているか確認しましょう。順番がおかしい場合は、質問画面に戻って質問をドラッグアンドドロップで移動し、適切な位置に移動してください。

実際に送信してみて、問題なく送信ができている動作確認をしておきましょう。
スプレッドシートの連携と設定をする
フォームの「回答」からスプレッドシートを作成して、連携しましょう。簡単なアンケート程度であれば、スプレッドシートと連携しないでフォームを使う事もできますが、予約データを管理するならスプレッドシートはマストになります。
1.スプレッドシートを作成する
フォームとスプレッドシートを連携するには、まずフォーム作成画面の上部にある「回答」をクリックします。

つづいて、「スプレッドシートにリンク」をクリックします。

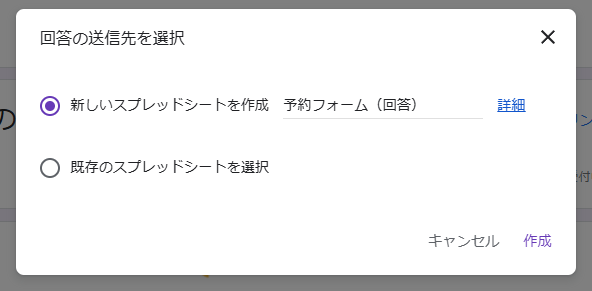
回答の送信先の指定が表示されるので、今回は「新しいスプレッドシートを作成」を選び、「作成」をクリックしてください。

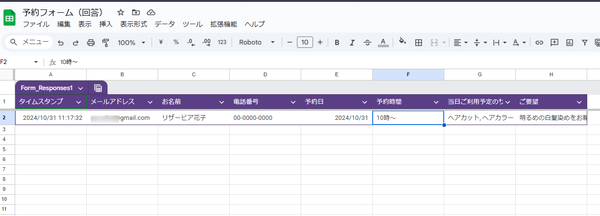
2.連携したスプレッドシートにフォームから送ったデータが登録されているか確認
予約フォームからテストデータを送信し、スプレッドシートに正しく登録されているか確認しましょう。項目のズレや抜けがなければ成功です。

GASをスプレッドシートに登録してカレンダーと連携する
先ほど解説したGASというプログラムを使うことで、スプレッドシートに登録されたデータをカレンダーに連携できます。
今回はコピー&ペーストで動作するGASのコードを用意してあるので、実際にやってみましょう。
1.スプレッドシートにGASのコードをコピーする
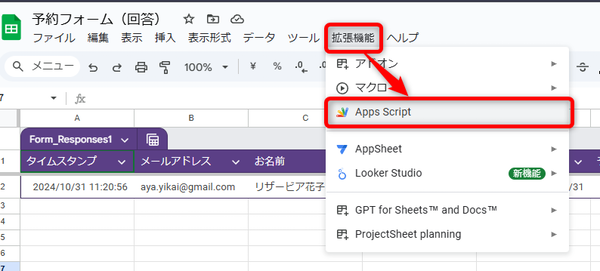
まず、GASのコードをコピーするために、予約フォームのデータが記録されているスプレッドシートを開き、「拡張機能」→「Apps Script」の順にクリックします。

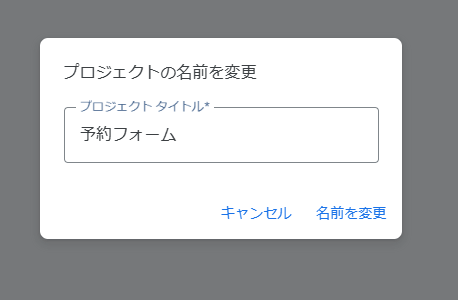
エディタが表示されたら、プロジェクト名を付けましょう。今回はわかりやすく「予約フォーム」でかまいません。

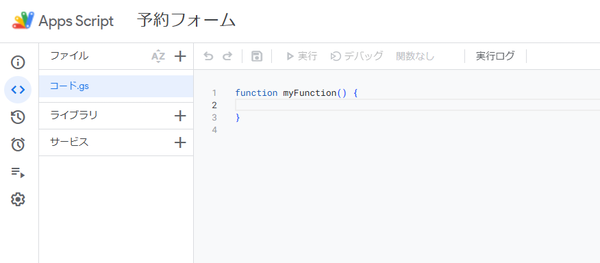
「コード.gs」のページを開いたら、作業を続けていきましょう。

2.GoogleカレンダーとGASを連携する
予約情報を記録したいカレンダーを、Googleカレンダーに作成します。
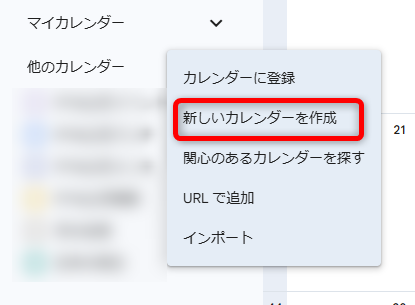
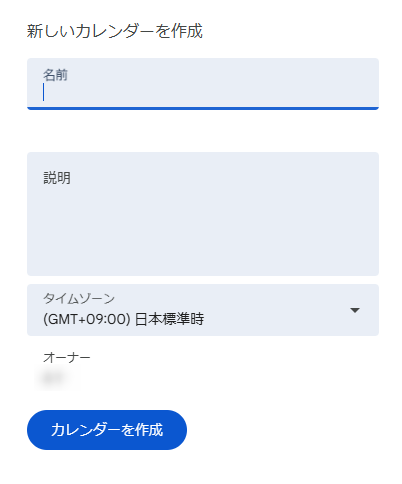
Googleカレンダーを開き、「ほかのカレンダー」の「+」をクリックすると、メニューが表示されます。「新しいカレンダーを作成」を選んでください。

カレンダー名はわかりやすいものにしておきましょう。「カレンダーを作成」をクリックしたら、一覧に表示されます。

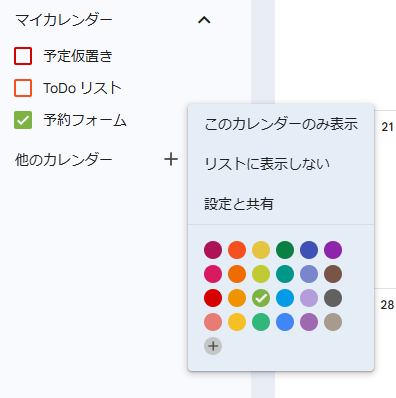
マイカレンダーの一覧で、利用したいカレンダーにカーソルを合わせると「…」というマークが表示されるので、クリックするとメニューがドロップダウンします。「設定と共有」を選んでください。

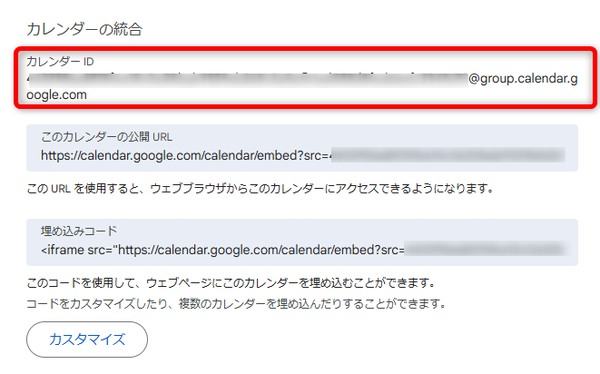
表示された画面を下までスクロールすると、「カレンダーの統合」というメニューがあります。カレンダーIDが表示されているので、このIDをgoogle.comまですべてコピーしておいてください。

続いて、さきほどの「コード.gs」に、以下のソースコードをコピーします。コピーする前にGoogleカレンダーのカレンダーIDや、店舗名などを変更してください。
try {
// スプレッドシートからフォーム送信によって渡されるデータ
if (!e || !e.values || e.values.length < 7) {
throw new Error(‘フォームからのデータが正しくありません。データの形式または入力数を確認してください。’);
}
// データの存在と形式を再チェック
let [timestamp, email, name, phone, reservationDate, reservationTime, service, request] = e.values;
// GoogleカレンダーのID
let calendarId = ‘xxxxxxxx@group.calendar.google.com‘; // ご自身のGoogleカレンダーIDに置き換えてください
let calendar = CalendarApp.getCalendarById(calendarId);
if (!calendar) {
throw new Error(‘指定されたカレンダーIDが見つかりません。カレンダーIDを確認してください。’);
}
// イベントのタイトルを設定
let title = `【予約】${name}様`;
// 予約日時をDateオブジェクトとして作成
try {
let [y, m, d] = reservationDate.split(‘/’).map(Number);
let [hours, minutes] = reservationTime.split(‘:’).map(Number);
if (isNaN(y) || isNaN(m) || isNaN(d) || isNaN(hours) || isNaN(minutes)) {
throw new Error();
}
var startTime = new Date(y, m – 1, d, hours, minutes);
var endTime = new Date(startTime.getTime() + 60 * 60 * 1000); // 1時間のイベントとして設定
} catch (err) {
throw new Error(‘予約日または予約時間のフォーマットが正しくありません。予約日は「YYYY/MM/DD」、時間は「HH:MM」の形式で入力してください。’);
}
if (isNaN(startTime.getTime())) {
throw new Error(‘予約日時の生成に失敗しました。入力された日付または時間を確認してください。’);
}
// 重複予約の確認
let overlappingEvents = calendar.getEvents(startTime, endTime);
if (overlappingEvents.length > 0) {
// 予約が既に存在する場合、エラーメールを送信します。店舗名を書き換えてください。
let subject = `${name}様 ご予約失敗`;
let body = `${name}様
美容室○○です。
ご希望いただいた日程がすでに埋まっているため、ご予約を完了できませんでした。
別の日程を再度入力いただきますようお願いいたします。
ありがとうございました。`;
MailApp.sendEmail(email, subject, body);
} else {
// イベントの詳細情報(説明文)
let description =
`▼申込内容
タイムスタンプ: ${timestamp}
メールアドレス: ${email}
お名前 : ${name}
電話番号 : ${phone}
予約日 : ${reservationDate}
予約時間 : ${reservationTime}
サービス : ${service}`;
if (request) {
description += `
ご要望 : ${request}`;
}
// イベントのオプション設定
let options = {
description: description,
guests: email, // メールアドレスをゲストとして追加
};
// カレンダーにイベントを作成
calendar.createEvent(title, startTime, endTime, options);
// 予約成功のメールを送信します。店舗名を書き換えてください。
let subject = `${name}様 ご予約完了`;
let body = `${name}様
美容室○○でございます。
ご予約を承りました。
ありがとうございました。`;
MailApp.sendEmail(email, subject, body);
}
} catch (error) {
Logger.log(`エラーが発生しました: ${error.message}`);
MailApp.sendEmail(‘admin@example.com’, ‘エラー発生通知’, `エラーが発生しました: ${error.message}`); // 管理者にエラーメールを送信
}
}
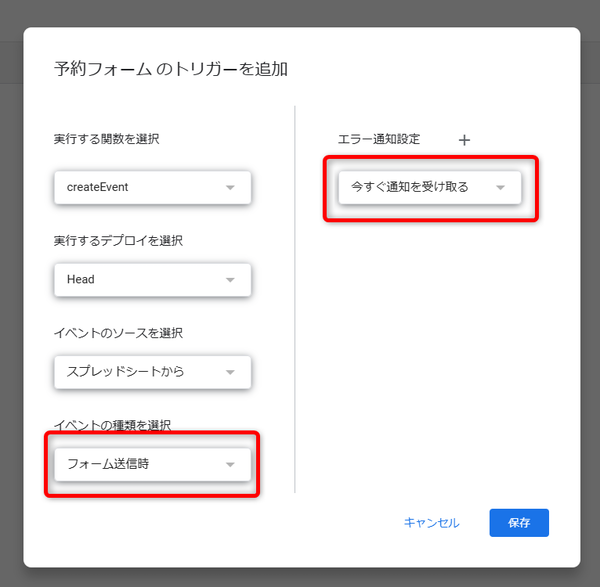
コピーしたら続いて、Apps Scriptの「トリガー」というページに移動します。ここではどのタイミングでプログラムを実行するか指定します。今回は予約フォームから予約が入ったタイミングでカレンダーにデータが書き込まれるようにしましょう。
まずは画面下の「トリガーを追加」をクリックしてください。

予約フォームのトリガーを追加する画面が表示されます。赤枠の内部を「フォーム送信時」と「今すぐ受け取る」に変更して「保存」してください。

これで準備は完了です。作業中、画面上に「承認」を求める表示があった場合は、すべて承認してください。
予約フォームからカレンダーまでの連携を確認する
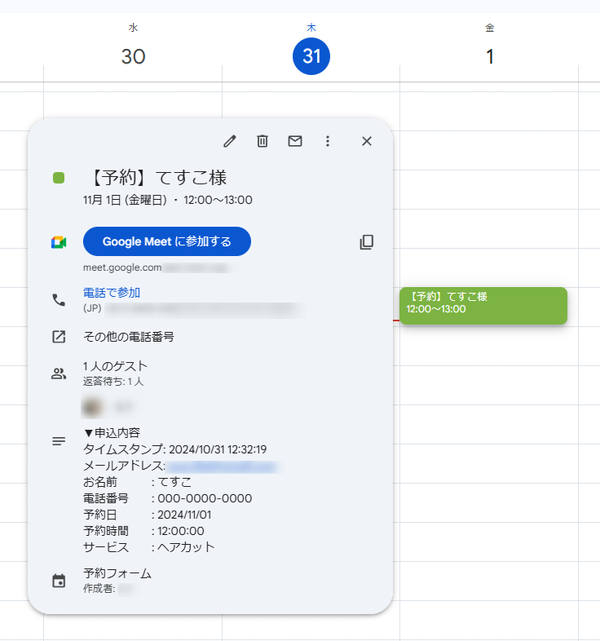
実際に予約フォームから予約を試し、データがカレンダーに書き込まれるか確認しましょう。フォームの送信からカレンダーの書き込みまで最大10分程度のタイムラグがあるので注意してください。
カレンダーと連携できると、以下のようにカレンダーに新しい予定が書き込まれます。

Webに予約フォームを公開する
連携まで成功したら、WebサイトやLINE公式アカウントに予約フォームを公開しましょう。画面右上のアイコンから「送信」をクリックします。

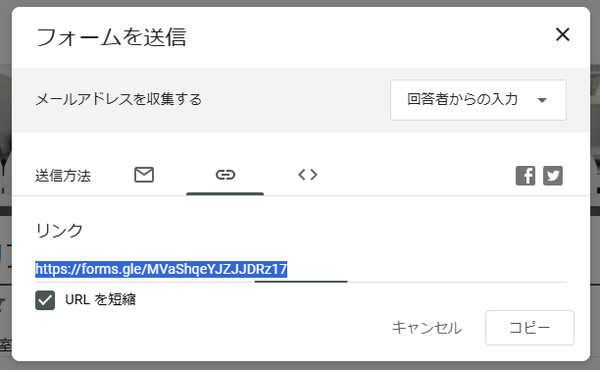
送信方法でリンクのマークを選び、「URLを短縮」にチェックを入れて、「コピー」をクリックしてください。

取得したフォームのURLは、Webサイトに掲載したり、SNSに投稿したり、LINE公式アカウントのリッチメニューから予約の受付フォームとして利用できます。
カレンダーも公開することで予約のバッティングを避けやすくなる
予約が埋まっているかどうか知りたいというお客様のために、GoogleカレンダーのURLを公開したり、Webサイトのページに埋め込むこともできます。
公開設定を調整することで、時間が埋まっていることだけはわかる設定が可能です。
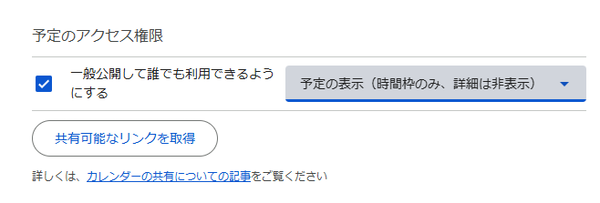
カレンダーの設定画面で以下のように設定することで、お客様からは「この時間は予約が入っている」ということはわかりますが、誰が予約しているのかはわからなくなります。

自作は大変!そんなときは美容系サロンに特化した予約システム

GoogleカレンダーとGoogleフォームを連携することで、予約システムを自作して無料で使えますが、ここまで作成しておわかりの通り、GASを使ってフォームを連携させるのはとても大変です。
スプレッドシートに記録された予約データを元に顧客管理システムとして使うこともできますが、まだまだ工夫も必要になります。
いろいろと大変な作業が必要になるし、拡張は簡単ではありません。そこで簡単に使える美容系サロン特化の予約システムがリザービアです。
リザービアなら何時間もかかるフォームの作成や予約管理システムの設定も、あっという間に簡単にできます。
予約フォームの機能を搭載した予約システム
予約フォームの基本的な機能はそのままに、顧客側は24時間自由に予約・キャンセルができます。顧客は予約に必要な情報を一度登録すれば、あとは住所などの入力をしないで簡単に予約できるため、リピーターの囲い込みにも効果的です。LINE連携も可能で、リマインドのLINEが届くため予約忘れ防止にも効果があります。
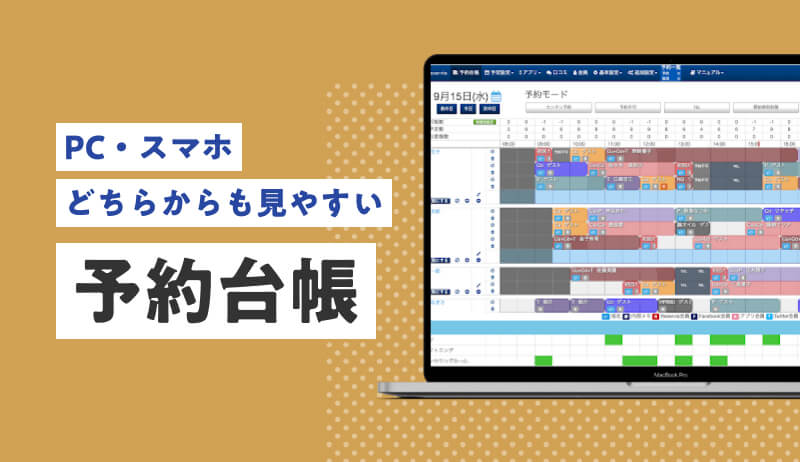
もちろん予約台帳もスマホ対応で、スタッフはいつでもどこでも予約状況を把握できて便利です。
スタイリストの選択などが可能!
美容サロンの予約フォームと言えば、豊富なメニュー項目ですよね。リザービアの予約システムはまつげサロンやネイルサロンにも対応しているため、細かなメニューの詳細設定が可能です。一方で、シンプルで見やすい表示も可能で、顧客がわかりやすいデザインとなっています。
オプションメニューやスタッフによって所要時間を細かく設定できるので、サロン側で調整する手間が省けます。スタイリスト・メニュー・クーポンなどの必要事項がボタン操作ひとつで完結し、顧客が予約しやすいシステムです。
集客などの分析にも
リザービアでは、他ツールで受けた予約も自動でひとまとめに管理できます。そのデータベースを元に、どこからの予約比率(アプリ予約、店舗予約、新規予約、既存予約、キャンセル)が1番高いのかデータ化し、サロン全体の集客力の分析にも繋げられます。
クーポンの作成機能も自由度が高く、狙ったターゲットに販売促進できます。また、配布したクーポンの使用率まで把握可能で、次回以降の改善策を考えるマーケティング戦略に役立つと言えるでしょう。
予約フォームや予約システムをうまく活用していこう

無料で予約フォームを作れるツールはたくさんありますが、美容室のような複雑なメニュー内容を設定するには、Googleフォームだと少々専門知識が必要かもしれません。例えば1人で経営しているような個人サロンなら、トラブルがあったときの顧客管理の対応もそこまでは多くないでしょう。しかし、働いているスタッフの人数も多い大型サロンならそうはいきませんよね。
何かトラブルが起こった際のトラブルをサポートしてくれるのも、有料予約システムのメリットと言えます。月額で少し費用がかかったとしても、導入することで業務がどれくらい効率的に進むのかをイメージし、自分たちのサロンに合った内容の予約システムを選びましょう。